Лишнее в вёрстке - это указание типа в style и script тегах
 Инлайновые стили и скрипты замедляют наши сайты. Не намного - но всё же. Минус инлайновых скриптов и стилей в странице - то что они не кешируются. И каждый раз в теле страницы передаются.
Инлайновые стили и скрипты замедляют наши сайты. Не намного - но всё же. Минус инлайновых скриптов и стилей в странице - то что они не кешируются. И каждый раз в теле страницы передаются.
Если невозможно от них отказаться - то давайте чуток уменьшим их объем. А еще уменьшим объем и подключаемых скриптов и стилей.
Это "Веб разгон" и мы сейчас добавим чуток "азота" в наш процессор
Уже достаточно давно спецификация html5 говорит нам - не делайте так:
<script type='text/javascript'></script><style type='text/css'></style>- т.е. не указывайте атрибут type - я и так по тегу знаю что ты мне суёшь.
Нужно так:
<script></script><style></style>Но по старинке мы или не мы (и вордпресс) добавляет туда эту конструкцию. Да - мы то может и знаем и сейчас старые фронтендеры набегут с хейтами: "Фу! он открыл для себя в 2020-м что теги писать надо сокращенными!". Но я то знаю. А вот вордпрессу нужна отдельная команда.
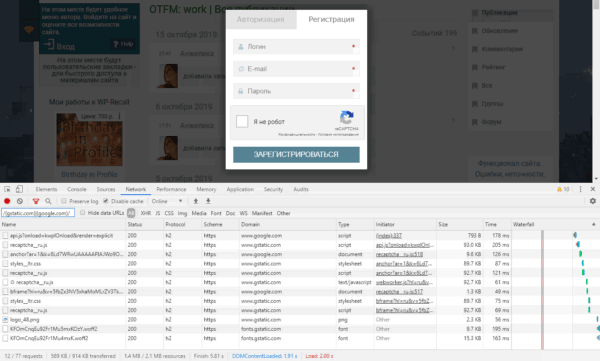
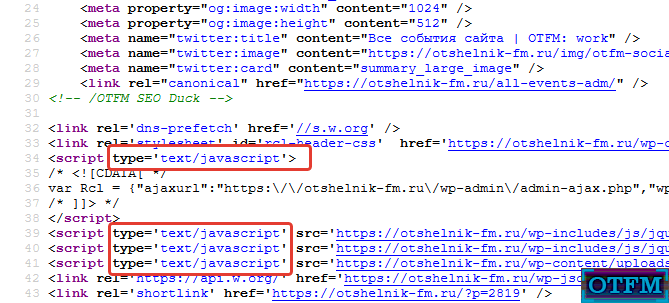
Посмотрите у себя в исходном коде:

- почему так? Возможно ваша ВП тема не поддерживает html 5. Или частично поддерживает. Искать надо это в её файле функций:
add_theme_support( 'html5'Если не нашли - смело добавляйте:
add_theme_support( 'html5', array(
'script', // убрать type у скрипта
'style' // убрать type у стиля
) );Но работать это будет лишь с вордпресс версии 5.3 и выше - недавно была добавлена эта поддержка.
Описание функции и всех атрибутов можно найти в справочнике
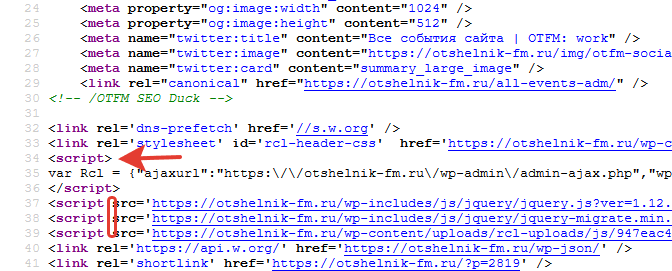
Что получилось:

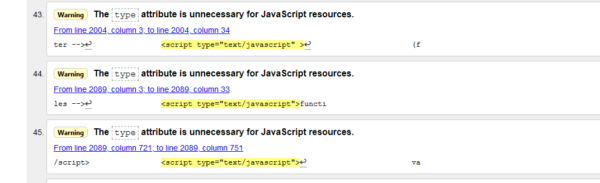
- мы не гоняем лишние байты)) а еще валидатор отстал - а то он писал это:
The type attribute is unnecessary for JavaScript resources.

Таким нехитрым способом мы избавились от надоедливых сообщений валидатора и сэкономили байт 200 (это примерно 10-ть использований при указании типа)
Мало это или много? Решать вам. А я теперь сплю спокойней - валидатор отстал))
Что вам не дает спать спокойно?
Может быть WordPress плагин элементор (elementor) - который в вёрстке свои дикие классы длиннющие использует?
Или классы по методологии БЭМ - тоже длиннющие в неумелых руках 🙂