Динамическая загрузка google reCAPTCHA. Грузим ВСЕ её ресурсы по требованию
 Это будет не 100% готовое решение, а направление - в котором вы можете посмотреть.
Это будет не 100% готовое решение, а направление - в котором вы можете посмотреть.
Предыстория:
У меня на этом сайте есть всплывающая форма входа и регистрации. И она доступна на всех страницах сайта. В форме регистрации конечно есть гугл рекапча - это останавливает поток ботов, что регистрируются в целях спама. Но проблема была в том, что совместно с загрузкой страницы - загружались и все ресурсы гугл рекапчи.
Стандартное подключение google reCAPTCHA не блещет изяществом:
У нас есть div-контейнер, к которому и будет привязываться гугл-рекапча:
<div id="kwpl_google_id" data-sitekey="some-sitekey"></div>И сам скрипт рекапчи подключаете так: https://www.google.com/recaptcha/api.js
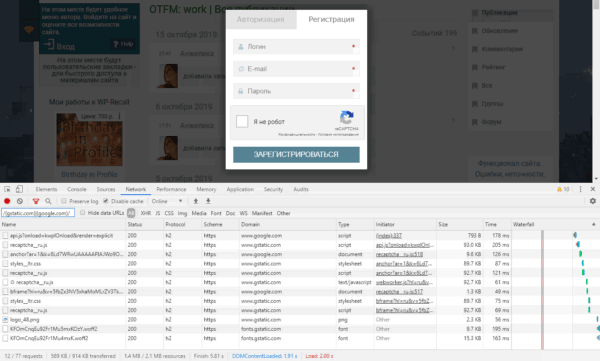
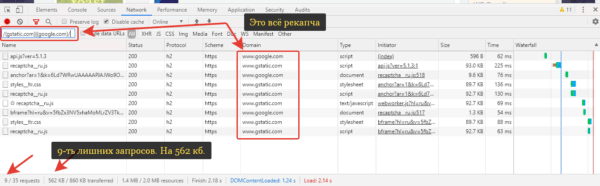
Для гостей всегда загружалось это:

- как видим, я отфильтровал и оставил в вкладке "сеть" только гугл рекапчи домены. Каждый раз, незалогиненный пользователь, загружал и 9-ть этих лишних ресурсов, весом 562 кб! Это дофига ?
Какие есть варианты?
1. Гугл предлагает использовать вызов капчи по требованию. Загружать скрипт-лоадер капчи и потом, по требованию, из своего js вызывать и инициализировать рекапчу:
<script src='https://www.google.com/recaptcha/api.js?onload=kwplOnload&render=explicit' async></script>- гугл говорит: что по готовности капчи сработает ваша функция kwplOnload() и вы с ней можете делать так как хотите (убрать в onclick и только по клику вызывать все остальные ресурсы для инициализации рекапчи)
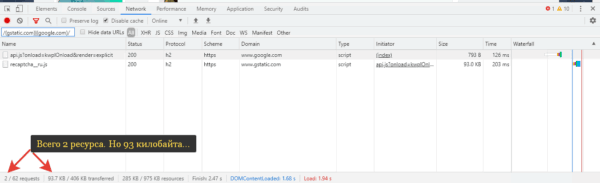
Метод хороший - но мне он не понравился - т.к. я все равно гружу 2 лишних ресурса всегда:

- пользователь может быть и не будет регистрироваться. Зачем ему даже 2 сторонних ненужных ресурса на 90 килобайт?
2. Давайте попробуем мой вариант.
Я предлагаю поступить так:
Клик по ссылке у нас вызывает окно с формой входа и регистрации. Его класс мы знаем и форма вызывается только так.
По клику мы динамически создадим скрипт-лоадер рекапчи.
Скрипт имеет коллбек - при отработке этого скрипта эта функция у нас запустится. При запуске она инициализирует рекапчу согласно её api.
Вот код:
add_action( 'wp_footer', 'fwpl_dinamic_recaptcha', 100 );
function fwpl_dinamic_recaptcha() {
if ( is_user_logged_in() )
return;
echo "<script>
var key = 'some-sitekey';
function loadScript() {
var script = document.createElement('script');
script.src = 'https://www.google.com/recaptcha/api.js?onload=kwplOnload&render=explicit';
script.async = true;
document.body.appendChild(script);
}
jQuery(function($){
$('body').on('click', '.rcl-login,.rcl-register', function(){
loadScript();
});
});
if(rcl_url_params['action-rcl']){
loadScript();
}
var kwplOnload = function() {
grecaptcha.render('kwpl_google_id',{'sitekey': key});
}
</script>
";
}
на 7-й строке - наш api ключ.
на 8-й, функция создания тега script с гугловским скриптом-загрузчиком.
на 15-16 строке, по готовности страницы, и по клику на нужные нам классы - мы запускаем создание script (а в нём ссылка на api.js - он загрузится с гугла) с 8-й строки. А api.js, в свою очередь, по готовности коллбек функцией kwplOnload() (23 строка) запускает рендер рекапчи. И у нас загружаются все ресурсы по клику.
на 17- строке (это в моём случае - форма входа и регистрации от плагина WP-Recall) - по GET параметру я также инициализирую в форме рекапчу.
upd: 2019-11-02
В 12-й строке document.body.append(script); заменена на document.body.appendChild(script); это позволило работать и в 11 IE. Хоть его доля сейчас на рынке крайне мала (2% и падает).
И так как определение переменной let script в IE 11-м также частично. Поменял в 9-й строке на var script
Что я получил?
Гость загружает 0 ресурсов от рекапчи. Только вызвав всплывающую форму от WP-Recall ему будут загружаться все необходимые ресурсы для рекапчи. Результат вы можете увидеть на этом сайте.
Метрики сайта конечно же выросли. Мы еще раз ускорили свой сайт - просто по условию загружая нужные, в определенный момент, ресурсы.
Надеюсь этот вариант поможет вам решить схожую задачу. Всплывающих форм много разных - берите этот метод и интегрируйте в свой проект.
p.s. true story по кастомизации шрифтов и иконочного шрифта на этом сайте я вам предлагаю также прочитать. Эти 3 действия разогнали мой сайт.





Владимир, приветствую.
Вчера ночью, думал, что отправил коммент, но видимо только написал. ?
Меня вопрос с капчей давно мучил, но тупо про него забыл, а тут такая великолепная статья.
Но пока не понял как в целом будет тогда выглядеть код с учетом секретного ключа и привязки к всплывающей формы. Видимо вредно ночью не спать))
И сразу...я по твоим урокам к гутенбергу, возможно осилю блок, для начала один, который в турбо яндекса работает. А то шорткодом уже задрало ставить, недавно сделал.Причем вообще нет ни у кого и нигде кроме манов яндекса по оформлению, все хотят и никто не делает.))
Привет Игорь ? Спасибо что заглянул на огонёк.
Ты посмотри под гостем в исходном коде страницы на этом сайте по
kwpl_google_idпоищи - она хуком впшным в форму добавлена (и секретный ключ и не обязан быть 100% скрыт - там они на своей стороне и по домену сверяют). Это я внедрил в доп Kill wp-login & Fix Login. Правда обновление не выкатывал на кодеселлере. Это надо опцией сделать. А то вдруг у кого не заработает ? . Пусть включают на свой страх и риск и тестят. Такой будет - бонус функционал.На этом сайте наблюдаю - динамика регистраций не упала. Значит для всех динамическая загрузка рекапчи работает.
p.s. прогони мой сайт через гугл пейдж спид - я его прокачал ✈ и еще не все методы описал. Пока в блокноте бумажном темы пишу.
А по гутенбергу - я пока с ним завязал. Блоков 5-ть сделал и пока закончил с ним свое развитие. Тема интересная - но пока приоритеты не по нему. Да и этот сайт его не использует - всё через фронтенд форму WP-Recall идёт.
Спасибо, разгребусь с делами и пройдусь по твоим советам!
Здравствуйте, уже вышло обновление и теперь плагин использует уже reCAPTCHA V3. Ваша статья прекрасно, но не знаю как оно будет работать с V3. Сможете помочь пожалуйста?)
Здравствуйте. Какой плагин?
Наконец я добрался до твоего решения. Просто супер, вся хрень ушла в прошлое, а тормозило не по детски. Владимир, спасибо!
И да, ты круто поработал по оптимизации, наверно если мемкеш подключить, то сайт будет быстрее fvp загружаться))
Да - если отложить рекапчу - то будет просто вкуснота. Рад что всё получилось.
Ни мемкеша, ни обычного кеширования у меня нет. С мемкешем - это vds нужен. На виртуалке не взлетело.
Тут ещё есть над чем поработать - но пока времени нет на это.
otshelnik-fm Подходил ли данный метод для vue ?
Конечно подходит. Нужно лишь определить нужное событие. Ну и все что на jquery написать на нативном js. У меня на сайте используется jquery - поэтому нативный js - смысла в нем мало для случая сайта на wordpress.
Владимир привет. Я провел очень длинный по времени эксперимент и по случаю выхода твоего допа с внедрением подгрузки капчи напишу несколько предложений к нему.
99,9% всех ботов бьют сразу на вход/регистрацию, не важна от рекол или нет. Но время у гугла не хватает проверить толком и пропускаются боты, особенно на посещаемых. Предлагаю добавить пару строк кода и просто проверить HTTP_REFERER, если нет сайта текущего, подсунуть любой варнинг. Так боты уйдут.
Насчет пользователей потенциальных, все будет гладко, не бывает тех кто сходу лупит на регистрацию.
Дальше вопрос уже по своим делам))
И как ты смотришь, если подгрузку некоторых скриптов сделать так, они начнут загружать как только пользователь скролить станет.
Не потянет это еще раз загрузку в фоне всей страницы, то есть кешу не хана?
Про HTTP_REFERER - надо почитать и вникнуть. Но тут такое дело - сейчас завалы по работе и боты не сильно одолевают. Поэтому как они совсем меня достанут - я буду искать и изучать дальше вопрос.
По скрипту: он сейчас генерируется динамически - по клику на форму генерируется и инициализирует загрузку. Поэтому смысла делать по скроллу? Это будет в разы хуже - т.к. скроллят все пользователи, а форму входа/регистрации открывает не каждый.
Но ты мне идею подкинул: ещё не только открытие формы смотреть, а чтоб событие клика в область ввода данных прошло - в поле логина и тогда уже ниже подгружать капчу. Ведь боты программно по формам идут - js событие клика там нет.
А еще возможно боты идут через rest api. Но этот вопрос я совсем не изучал. Рест нужен. Но роут на регистрацию там врядли. В общем надо смотреть - но как только критическая масса меня докананет))
Понял тебя, я тоже еще плотнее почитаю про рефер.
Я вчера нашел время и немного и глубже изучил вопрос по ботам. 90 из 100 ботов лупят сразу по реге, остальное уже дорогие решения с антикапчей и дорогими спамилками им без разницы рекапча есть или нет, надо сделать действие, сделают. Но такое крайне редко для простых сайтов применяется, так как денег стоит.
В итоге если ты будешь отслеживать клик или вызов не на прямую формы. Можно вообще отказаться от рекапчи, отключив регу в самом wp. Получится крутой антиспам. Пока конечно это только мысль, но похоже, что сработает. Я у себя отключил рекапчу давно, но там другие способы защиты и боты не проходят. Но это доказывает, что без капчи рекол не пропускает ботов, нет у них силы))