Загружаем background в WordPress тему только для широких экранов (ПК)
 Хоть и тенденция к палатам психиатрических больниц всё чаще встречается в вебе (новый "дизайн" старейшего ресурса по WordPress - WP-Tavern) - некоторые пользователи не хотят терять индивидуальности и держат на своём сайте фоновое изображение сайта.
Хоть и тенденция к палатам психиатрических больниц всё чаще встречается в вебе (новый "дизайн" старейшего ресурса по WordPress - WP-Tavern) - некоторые пользователи не хотят терять индивидуальности и держат на своём сайте фоновое изображение сайта.
Но этот background, они, с лёгкой руки, загружают и для мобильных устройств (размеры от 1920px и весом 50-800 килобайт).
В этой небольшой заметке я расскажу: как верно подключить фоновое изображение сайта для широких экранов и как не грузить его для узких мобильных - где его и так никто не увидит из-за минимальных размеров боковых полей.
Во первых: не пользуйтесь встроенной в вордпресс возможностью задать фоновое изображение сайта (в админке: внешний вид -> настроить -> фоновое изображение).
Да - это удобный механизм (для "домохозяек"), но он вставляет его "в лоб", а еще и инлайном в страницу примерно так:
body.custom-background {
background-image: url("http://ваш-сайт.ru/wp-content/uploads/2019/11/pic_1920.jpg");
background-position: center top;
background-size: auto;
background-repeat: repeat;
background-attachment: fixed;
}
Почему это сразу нет!?
Мы, в "Веб overclock", ставим целью разгонять сайты, а не замедлять их.
Теперь более понятным языком:
inline (встроенные в html страницу) стили не кешируются. Это не отдельный css-файл, который раз передался к пользователю и закешировался в его браузере. А вот эти стили, указанные в статье выше, при загрузки страницы будут каждый раз передаваться в её теле. Это только один случай некритичных стилей (А сколько их ещё у вас будет...). Держите в теле страницы только критичный css. Все остальные в файл!
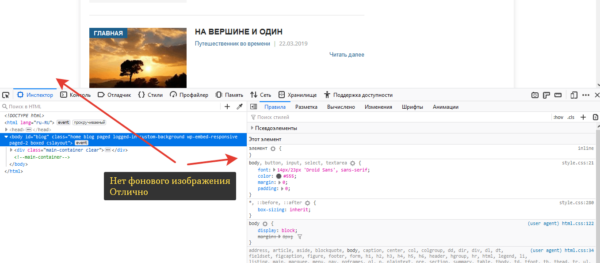
Хорошо - в кастомайзере фоновое изображение мы убрали. Проверьте через F12 браузера что его в body нет:

Добавим background изображение правильно
В свой CSS-файл добавьте следующее:
body {
background-attachment: fixed;
background-image: linear-gradient(0deg, rgb(23, 52, 60) 0%, #438ABD 40%, #438ABD 40%, #61AED8 75%, #46deff 100%);
background-position: left top;
background-repeat: no-repeat;
background-size: cover;
background-color: #26364e;
}
@media screen and (min-width:1280px){
body {
background-image: url("http://ваш-сайт.ru/wp-content/uploads/2019/11/pic_1920.jpg");
}
}
Вся магия начинает работать с 9-й строки. Медиазапрос, при ширине экрана 1280px (и выше) - будет подгружать наше изображение. Если ширина устройства меньше этого значения - изображение не загружается. Совсем! Это не тупо скрытие изображения - это минус один запрос к серверу на запрос к загрузке изображения.
А на 3-й строке мы подготовили градиентную заливку - она будет всегда, но её перекроет фоновое изображение на широком экране.
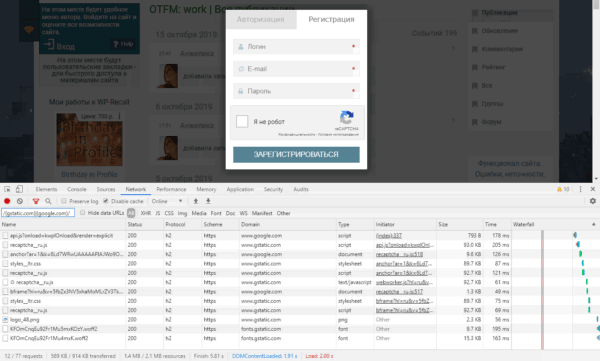
Поиграйте с F12 - и адаптивностью - проверьте в деле:

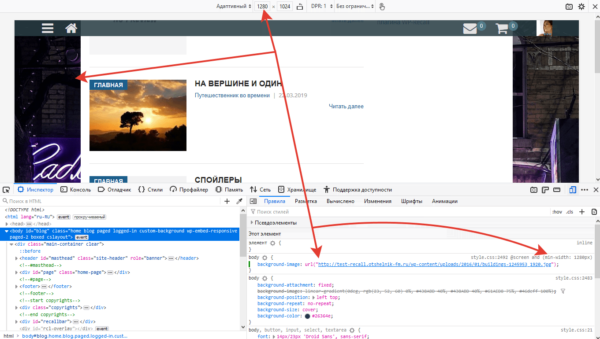
А на широких экранах у нас всё загружается как нужно. При этом мы можем выразить индивидуальность своего сайта:

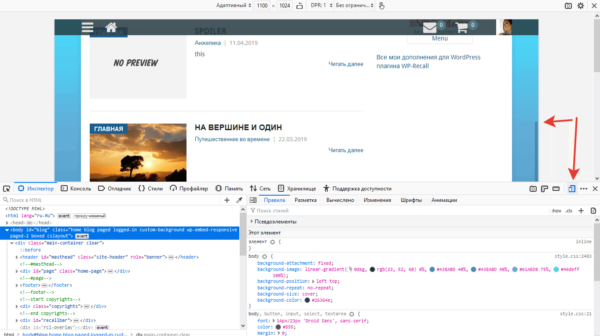
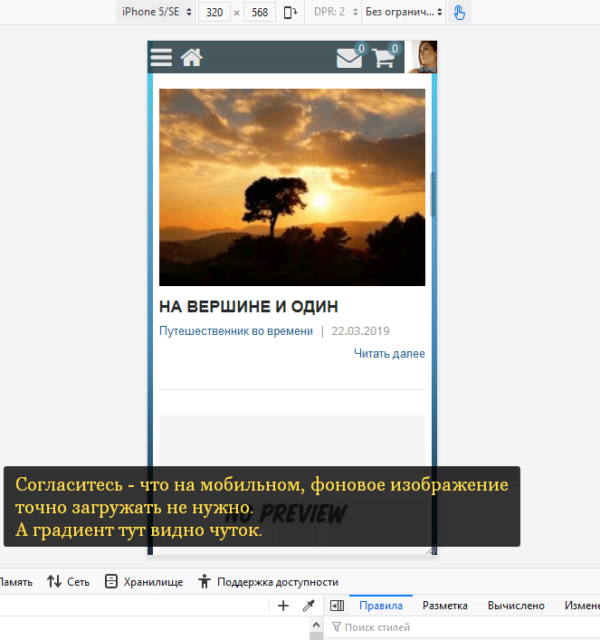
На мобильниках громадное изображение не загружается:

С цветами градиента, указанными на 3-й строке, поиграйтесь самостоятельно, настроив его по вкусу.
Таким образом: мы улучшили метрики для мобильной версии сайта. Это -1 запрос к серверу на мобильном и фоновое изображение, если содержит много деталей и если оно объёмное - то весить может много. Пользователям мобильников (и часто - медленного интернета) - мы улучшили жизнь.
Для сжатия изображений я рекомендую сервис squoosh.app
Данный приём реализован на этом сайте.
Поделитесь опытом и впечатлениями - как у вас произошел ещё очередной веб разгон?






Тема ускорения загрузки сайта, наверное для многих интересная.
Как то тоже искал способ не загружать фон для мобильных и где то нашел такой код
и им пользовался.
Теперь прописал через css стиль.
Спасибо. ?
Лучше через css - т.к. это фронтенд технология. И медиазапросы - 99.99% что отработает (остальное - если зашли с ооочень древнего браузера)
На стороне php проверять что это мобильный клиент - там слишком много неточностей. Правило внутри функции wp_is_mobile - слишком примитивное.