

Если вы интересуетесь новостями, статьями по блочному редактору вордпресс (Gutenberg) - вступайте в группу. Так вы подпишетесь на рассылку по новым материалам в группе. При выходе новой публикации - на ваш e-mail придёт уведомление. Давай разрабатывать под редактор блоков и делиться знаниями по нему.
Вы сможете подписаться на выход новых материалов группы.
Вы сможете подписаться на новые комментарии к выбранной записи группы.
Найти в группе
Категории группы
Публикации группы

Вы сможете подписаться на выход новых материалов группы.
Вы сможете подписаться на новые комментарии к выбранной записи группы.
 Некоторые блоки в WordPress 5 не имеют предустановленных классов в редакторе блоков (ul, h2 и другие).
Некоторые блоки в WordPress 5 не имеют предустановленных классов в редакторе блоков (ul, h2 и другие).
В статье "Как обернуть Gutenberg блок заголовка (h2 например) в div без использования JS" я показывал - как можно обернуть в нужный div, а там уже в нём написать нужные вам атрибуты.
В этой записи я покажу несколько способов как добавить класс (.class) и не усложнять вёрстку всякими wrapper-ами.

Вы сможете подписаться на выход новых материалов группы.
Вы сможете подписаться на новые комментарии к выбранной записи группы.
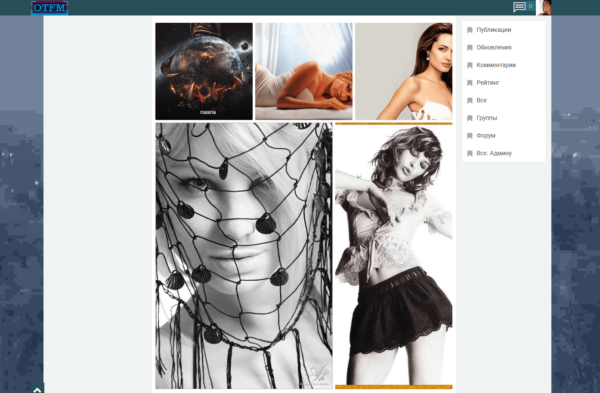
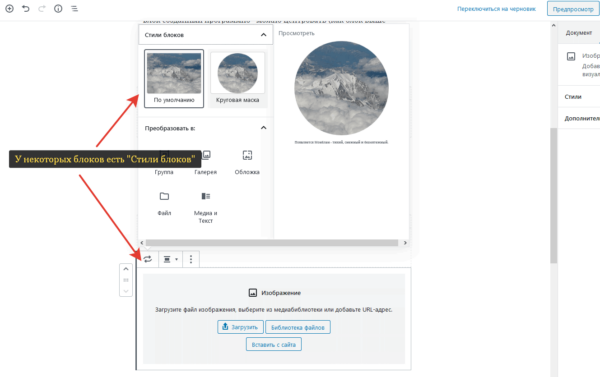
 Галерея редактора блоков WordPress прекрасна. Но у неё чуток не хватает индивидуальности. А индивидуальность нужна любому сайту.
Галерея редактора блоков WordPress прекрасна. Но у неё чуток не хватает индивидуальности. А индивидуальность нужна любому сайту.
С этим вас запомнят.
С этим вы будете выделяться от "ещё одного сайта на WordPress".
Ну а если вы сайт издательства (журнала) - это вам обязательно нужно к применению.
В этом руководстве: мы прокачаем стандартную галерею редактора блоков WordPress и добавим ей ещё 3 варианта. Эти варианты вы сможете выбирать в админке простым щелчком справа - в секции "Стили".

Вы сможете подписаться на выход новых материалов группы.
Вы сможете подписаться на новые комментарии к выбранной записи группы.
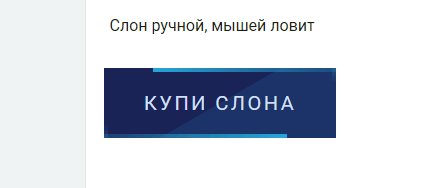
 Возможно заголовок вам покажется желтушным - типа очередной кликбейт...
Возможно заголовок вам покажется желтушным - типа очередной кликбейт...
Но посмотрите на этот пример кнопки.
В этом уроке я покажу как сделать похожую кнопку самостоятельно. Это будет урок по созданию кнопки для редактора Gutenberg или редактора блоков WordPress 5.

Вы сможете подписаться на выход новых материалов группы.
Вы сможете подписаться на новые комментарии к выбранной записи группы.
 BSV - Block Style Variations (варианты стилей блока) в Gutenberg, а далее в ядре WordPress 5 - мощный, и в то же время простой инструмент для добавления стилизации блокам.
BSV - Block Style Variations (варианты стилей блока) в Gutenberg, а далее в ядре WordPress 5 - мощный, и в то же время простой инструмент для добавления стилизации блокам.
Представьте кнопки - в один клик вы можете их сделать округлыми или прямоугольными или в виде стрелки.
Представьте, что вы можете в один клик добавить цитате немного красного - превратив её в заметное уведомление о чём-то важном.
В этом руководстве мы рассмотрим что такое BSV и как с ним работать.
И крутую кнопку сделаем!

Вы сможете подписаться на выход новых материалов группы.
Вы сможете подписаться на новые комментарии к выбранной записи группы.
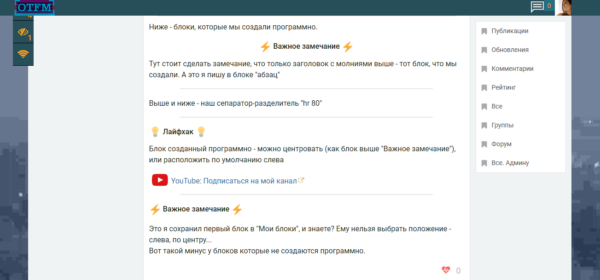
 На своём сайте я выделил несколько статичных html блоков, которые я использую для разметки (и вы их в статьях на этом сайте уже видели).
На своём сайте я выделил несколько статичных html блоков, которые я использую для разметки (и вы их в статьях на этом сайте уже видели).
Это:
- блок с ссылкой на мой ютуб канал.
- блок с разделителем (сепаратор) - чуток изменённый hr тег
Я использую также блоки: "Важное замечание" и "Лайфхак".
Рассмотрите скриншот выше - он демонстрирует их в едином контексте.
Всё это - просто html статика. В тех блоках нет никакой динамики - и я решил поделиться, как подобное сделать в виде блоков для блочного редактора WordPress 5.

Вы сможете подписаться на выход новых материалов группы.
Вы сможете подписаться на новые комментарии к выбранной записи группы.
 Во 2-й части я пообещал рассказать - как можно добавить свою иконку в разрабатываемый блок. В этом руководстве я покажу ещё 2 способа как это можно сделать.
Во 2-й части я пообещал рассказать - как можно добавить свою иконку в разрабатываемый блок. В этом руководстве я покажу ещё 2 способа как это можно сделать.
Во 2-й части был назван самый простой, но самый ограниченный способ по добавлению иконки.
icon: 'universal-access-alt' - из вордпресс набора dashicons. Иконок и вправду там очень мало и они уже "приелись".
Там вы просто указываете имя иконки:
dashicons-welcome-learn-more без приставки dashicons-

Вы сможете подписаться на выход новых материалов группы.
Вы сможете подписаться на новые комментарии к выбранной записи группы.
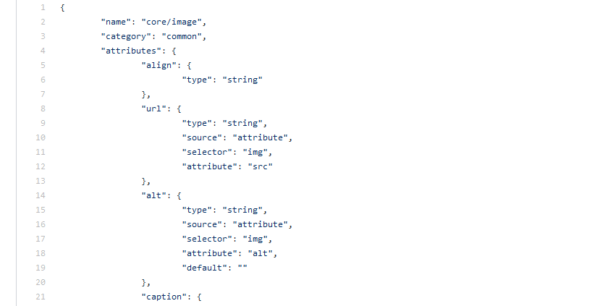
 Часто в разработке необходимо посмотреть все атрибуты нужного нам стороннего блока. Это может быть как встроенный в WordPress 5 версии блок, в блочном редакторе, так и сторонний блок добавляемый плагином третьей стороны. И чтобы нам что-то в нём поменять нужно знать - "а какие атрибуты вообще есть у блока?"
Часто в разработке необходимо посмотреть все атрибуты нужного нам стороннего блока. Это может быть как встроенный в WordPress 5 версии блок, в блочном редакторе, так и сторонний блок добавляемый плагином третьей стороны. И чтобы нам что-то в нём поменять нужно знать - "а какие атрибуты вообще есть у блока?"
В этой статье я вам покажу несколько приёмов - как получить эти атрибуты.

Вы сможете подписаться на выход новых материалов группы.
Вы сможете подписаться на новые комментарии к выбранной записи группы.
 Редактор блоков в WordPress 5.0 позволяет нам рассматривать контент не как кашу, а как набор предустановленных блоков. И благодаря этому мы можем защищать любой блок WordPress. Теперь не нужно заморачиваться парсингом всего контента чтобы, например, закрыть все ютуб видео на своём сайте от незалогиненных (не вошедших на сайт) пользователей. Это всё делается несколькими строками кода.
Редактор блоков в WordPress 5.0 позволяет нам рассматривать контент не как кашу, а как набор предустановленных блоков. И благодаря этому мы можем защищать любой блок WordPress. Теперь не нужно заморачиваться парсингом всего контента чтобы, например, закрыть все ютуб видео на своём сайте от незалогиненных (не вошедших на сайт) пользователей. Это всё делается несколькими строками кода.
Для того чтобы закрыть видео от незалогиненных не нужно ставить мудрёный плагин. В этом руководстве я вам покажу как закрыть любой блок от гостей.

Вы сможете подписаться на выход новых материалов группы.
Вы сможете подписаться на новые комментарии к выбранной записи группы.
 Однажды на форуме поддержки спросили - а почему новый редактор блоков WordPress оборачивает блоки в
Однажды на форуме поддержки спросили - а почему новый редактор блоков WordPress оборачивает блоки в div, а теги заголовков h1-h6 в вёрстке не обёрнуты им?
Пользователю нужно было чтобы заголовок h2 был обёрнут в div для применения каких-то стилей.
Я тогда предложил какие-то варианты, но сейчас у меня есть верное решение.
В этом руководстве мы сможем обернуть любой блок нового редактора блоков WordPress (или Gutenberg) в div.

Вы сможете подписаться на выход новых материалов группы.
Вы сможете подписаться на новые комментарии к выбранной записи группы.
 Для разработчика часто требуется быстро получить имя блока (новый редактор блоков WordPress или Gutenberg) для фильтра, использования в зависимостях и т.д.
Для разработчика часто требуется быстро получить имя блока (новый редактор блоков WordPress или Gutenberg) для фильтра, использования в зависимостях и т.д.
В этой статье вы найдёте полный список блоков ядра WordPress и сможете с лёгкостью найти самостоятельно имя любого блока добавляемого сторонними плагинами.
Возможно со временем список ядра поменяется - там ведётся постоянная работа и блоки добавляются. Но общие принципы поиска наименования блока вы узнаете из этой статьи.