Список названий всех WordPress блоков. Как получить имя блока (Gutenberg)
 Для разработчика часто требуется быстро получить имя блока (новый редактор блоков WordPress или Gutenberg) для фильтра, использования в зависимостях и т.д.
Для разработчика часто требуется быстро получить имя блока (новый редактор блоков WordPress или Gutenberg) для фильтра, использования в зависимостях и т.д.
В этой статье вы найдёте полный список блоков ядра WordPress и сможете с лёгкостью найти самостоятельно имя любого блока добавляемого сторонними плагинами.
Возможно со временем список ядра поменяется - там ведётся постоянная работа и блоки добавляются. Но общие принципы поиска наименования блока вы узнаете из этой статьи.
Содержание:
- Что значит "имя блока"?
- Список имён WordPress блоков
- Как самостоятельно посмотреть имя блока
- Получаем список всех блоков на JS в консоли
- Посчитаем кол-во блоков на JS в консоли
- Выведем таблицу блоков на JS в консоли
Что значит "имя блока"?
Имя блока - уникальное наименование блока, позволяющее обратиться к нему через php функции и фильтры или через js.
Так как вордпресс ставит во главу блоков будущее платформы WordPress и чтобы не запутаться (исключить конфликт имени блока) в предстоящей массе блоков от лица сторонних разработчиков, при регистрации блоков следует следующее соглашение:
namespace/block-name
т.е. имя плагина и имя блока. А в ядре WP будет core/block-name
Пространство имён - отличный способ внести ясность к чему (к кому) принадлежит блок и его название.
Список имён WordPress блоков
Список представлен по категориям блоков WordPress.
Common blocks - Основные блоки:
core/paragraphcore/imagecore/headingcore/gallerycore/listcore/quotecore/audiocore/covercore/filecore/videoFormatting - Форматирование:
core/preformattedcore/codecore/freeformcore/htmlcore/pullquotecore/tablecore/verseLayout - Элементы разметки:
core/buttoncore/columnscore/media-textcore/morecore/nextpagecore/separatorcore/spacercore/groupWidgets - Виджеты:
core/shortcodecore/archivescore/categoriescore/latest-commentscore/latest-postscore/calendarcore/rsscore/searchcore/tag-cloudEmbeds - Вставки:
Большая группа - её namespaces отличается: core-embed
core/embed
core-embed/twitter
core-embed/youtube
core-embed/facebook
core-embed/instagram
core-embed/wordpress
core-embed/soundcloud
core-embed/spotify
core-embed/flickr
core-embed/vimeo
core-embed/animoto
core-embed/cloudup
core-embed/collegehumor
core-embed/dailymotion
core-embed/funnyordie
core-embed/hulu
core-embed/imgur
core-embed/issuu
core-embed/kickstarter
core-embed/meetup-com
core-embed/mixcloud
core-embed/photobucket
core-embed/polldaddy
core-embed/reddit
core-embed/reverbnation
core-embed/screencast
core-embed/scribd
core-embed/slideshare
core-embed/smugmug
core-embed/speaker
core-embed/ted
core-embed/tumblr
core-embed/videopress
core-embed/wordpress-tv
Как самостоятельно посмотреть имя блока
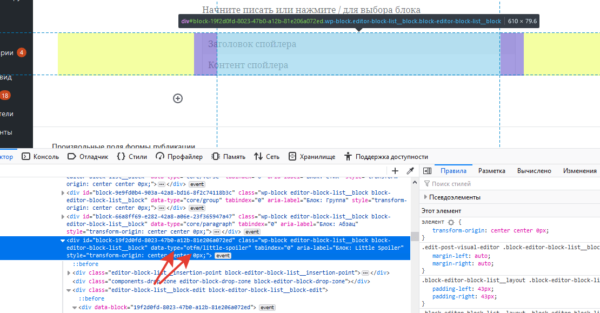
Чтобы посмотреть имя блока - достаточно вставить его в редактор, нажать F12 и "Инспектировать" или в браузере правой кнопкой - "Исследовать элемент".
Возможно по dom-дереву чуток верх к родителю подняться нужно будет.
Вот я на примере спойлера вижу название его блока в атрибуте data-type:
otfm/little-spoiler

- инспектируем нужный блок и находим нужный нам атрибут.
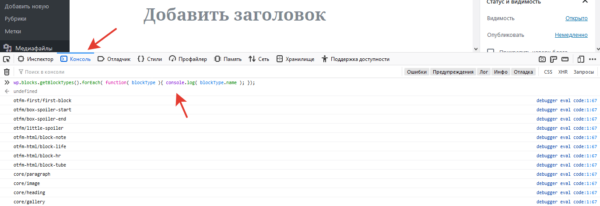
Получаем список всех блоков на JS в консоли
Открываете любую запись - главное чтобы у вас был редактор блоков.
В консоль браузера (F12) вписываете следующее:
wp.blocks.getBlockTypes().forEach( function( blockType ){ console.log( blockType.name ); });- получаете список всех блоков что есть в этом типе записей

- длинный список получился 🙂
Посчитаем кол-во блоков на JS в консоли
- аналогично предыдущему сниппету - выполняем в консоли:
wp.blocks.getBlockTypes().length;- получаем число, кол-во блоков в редакторе.
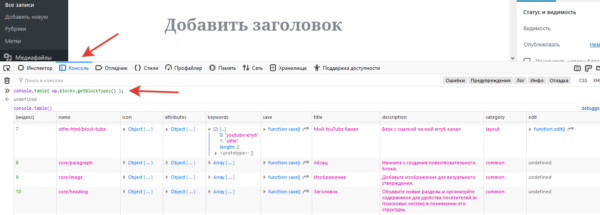
Выведем таблицу блоков на JS в консоли
- выполняем в консоли, как и выше примеры:
console.table( wp.blocks.getBlockTypes() );- мы получаем таблицу:

- она содержит имя, ключи и прочие данные зарегистрированных блоков.
Вот такой получился список блоков. В следующих записях он нам пригодится - т.к. пару интересностей с ними я вам покажу.





Добавил также примеры получения на js - последние 3 пункта. Примеры в консоли