OtFm Gutenberg Spoiler - добавим спойлер для Гутенберг. Обзор WordPress плагина

Я написал плагин для вордпресс OtFm Gutenberg Spoiler. Этот плагин добавляет спойлер в новый редактор Gutenberg (WordPress Gutenberg editor).
Гутенберг сейчас выпускается в виде отдельного плагина и как он будет готов - войдет в ядро WordPress 5.0. Конечно же плагин Gutenberg у вас должен быть установлен и активирован.
Сейчас сам гутенберг достаточно стабилен и хорошо документирован поэтому я решил сделать под него плагин и заодно изучить его апи.
Почему WordPress спойлер? Я планирую начать использовать гутенберг редактор на своем сайте, а тут спойлер - важный блок. Вторая причина - я не нашел под гутенберг хорошего спойлера. Есть аккордеоны (accordion wordpress) - но все они примитивны. Не позволяют включать ничего кроме простого текста.
Так что там в плагине:
В плагине два блока спойлеров (точнее - три):
Первый блок спойлера: "Little Spoiler" - спойлер как и у всех. Просто может содержать в себе текст. + может из предустановленных цветов выбрать оформление.
Второй блок спойлера: "Box Spoiler" - спойлер состоит из двух блоков.
Тут подробней:
Т.к. гутенберг - это разбивка на блоки, то сейчас нет нормального механизма, чтобы внутрь одного блока поместить другие без ограничений. У них есть inline block - который включает только изображение. т.е. вроде задел на будущее есть, но реализация не готова.
Так как мне внутрь одного блока вставлять любые блоки?
- включая любые блоки от сторонних разработчиков?
Всё гениальное просто: один блок - шапка (блок "Spoiler Start"), второй - футер (блок "Spoiler End"); всё что внутри блоков - и будет содержимым спойлера.
Коробку открыли, коробку наполнили, коробку нужно закрыть ?
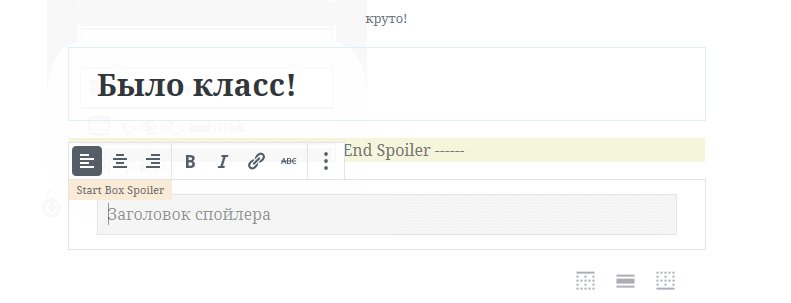
Шапка имеет возможность вписать заголовок и выбрать цветовое оформление.
Посмотрите демонстрацию в видео:
Таким образом - нет никаких ограничений на блоки, которые можно спрятать внутрь спойлера. Просто их расположите между открывающим и закрывающим блоках спойлера. И таких спойлеров на странице не ограничено.
Делайте, например, свой F.A.Q. сайта - по клику открывая спойлер с ответом. Заголовок можно выделить жирным, вставить ссылку или смайлы (эмодзи) - это просто.
Лайфхаки:
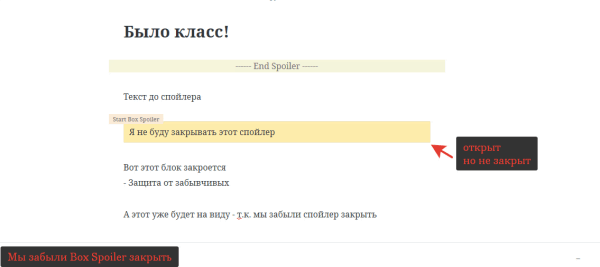
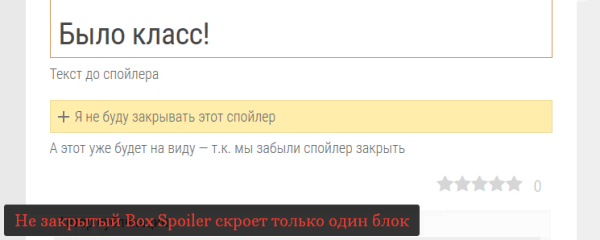
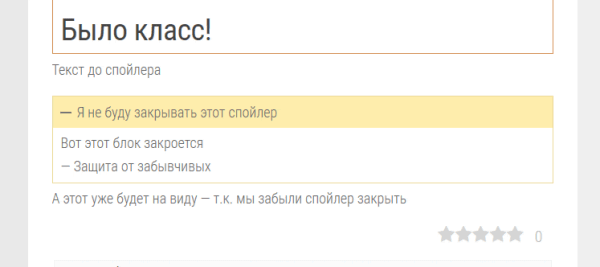
Еще не задокументированная особенность: Box Spoiler вы можете и не закрывать. Он автоматически закроется после последующего первого гутенберг блока. Но тут я не даю гарантию если вы забудете закрыть Box Spoiler более 2-х раз. Так сказать защита от дурака забывчивых. Ничего не поломается, просто спойлер будет ограничен одним блоком внутри и закроется сразу после него:
Вы можете кликать на кнопку "Вставить блок" и там в поиске вбивать: otfm, spoiler, спойлер - достаточно первых букв и спойлер будет у вас на виду. С этой фичей команда Gutenberg постаралась. К тому же он потом в шаге одного клика - в блоке последних трёх использованных блоков (На гифке, ниже, справа внизу).
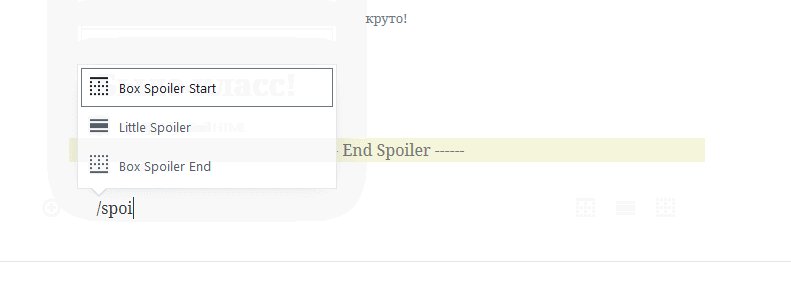
И еще: вы легко можете воспользоваться командой /и-поисковая-фраза-выше. Слеш внутри блока параграфа запускает поиск. Это здоровско и удобно. Посмотрите ниже гифку с поиском:
Скачать OtFm Gutenberg Spoiler - по ссылке.
Что ещё:
Его приняли в официальный репозиторий вордпресс. Это мой первый плагин в репозитории ВП. Я для себя делал плагины, дополнения, но ни разу не было желания выйти в репо. Но этот плагин я попробовал. В понедельник отправил его на рассмотрение, а в среду вечером его уже утвердили. Никаких реджектов. Хороший первый опыт ?
Плагин сразу вышел с локализацией на английском и русском. Правда в еще одном обновлении пришлось сделать небольшой выверт под сервис translate.wordpress.org. Всё из-за того, что он пока не умеет грабить перевод из js-файлов. Но нехитрые манипуляции и перевод он увидел.
Сразу хочется поблагодарить испанца Nilo Velez - он оперативно помог мне с переводом на испанский язык.
На текущий момент плагин переведен на 3 языка: русский, английский, испанский. Ещё с десяток предложил к переводу - может кто подсобит. Если у вас есть желание помочь с переводом плагина на знакомый вами язык - буду благодарен за ваш вклад.
И я получил один отзыв в WordPress репозитории - на старте это приятно порадовало.
Пару звёзд мне добавили на GitHub репозитории - спасибо вам, мотивируете!
Результаты:
Благодаря работе над "OtFm Gutenberg Spoiler" у меня получилось настроить вебпак и npm, разобрался в анатомии гутенберг блоков и понял основные принципы работы с apigutenberg wp. Поработал с переводом js (для гутенберга он отличается от просто перевода js файлов WordPress).
Т.к. в голове много вопросов, по блокам гутенберг, разложил "по полочкам" - ожидайте серию уроков по разработке под гутенберг редактор.
Работу WordPress спойлера во фронтенде можете заценить на этой странице. Хотите такой же? Скачайте: OtFm Gutenberg Spoiler
#WordPress #Gutenberg #BlockEditor #BlockEditorPlugin






Привет, Володя!
Очень классный спойлер получился. И, с почином в Вордпресс репозитории! ?
Приветствую Алексей.
Спасибо за отзыв.
Программист не должен останавливаться - нужно осваивать новые технологии и инструменты.
Визуальная часть этого спойлера зарекомендовала себя - поэтому дизайн я и портировал с спойлера от WP-Recall (мой доп спойлера). А вот "под капотом" гутенберг.
Ты, кстати, пробовал этот гутенберг редактор? Как ощущения по работе с ним?
Да, редактор испытал. И остался доволен. Вполне себе понятен, такой конструктор несложный. Некоторые трудности только вызывает при работе на планшете. И то, из-за малого экрана.
Спойлер только что тоже испытал. Больше понравился вариант Box Spoiler. Всё же, возможность подкрасить заголовок спойлера, это большой плюс.
Так что, успехов в дальнейшей работе ?
Спасибо!