Ускоряем шрифт Font-Awesome (плагина WP-Recall) - оставляем только используемые иконки в наборе
 В этой, третьей части, по кастомизации шрифтов я вам расскажу - как использовать полуавтоматический метод для получения набора шрифтов, который будет содержать только те иконки, которые действительно упоминаются на вашем сайте.
В этой, третьей части, по кастомизации шрифтов я вам расскажу - как использовать полуавтоматический метод для получения набора шрифтов, который будет содержать только те иконки, которые действительно упоминаются на вашем сайте.
Ссылку на прошлые две части вы найдете под этой записью.
Итак: плагин WP-Recall - гибкая система, которая расширяется за счет сторонних дополнений. И эти дополнения могут использовать иконки FontAwesome v4.7 (с версии WP-Recall 16.16 был форк иконок и они получили название Rcl awesome). Т.к. автор плагина не знает какие стороннему разработчику понадобятся иконки (да и обычному пользователю - в админ части можно указать иконки, например в менеджере вкладок) - поэтому в этом наборе присутствуют все 675 иконок.
Содержание:
- Цели кастомизации
- Как работает скрипт в плагине
- 1. Установка и активация скрипта
- 2. Работа с сервисом icoMoon
- 3. Конвертируем .woff в .woff2 формат
- 4. Подготовим css файл для шрифта. Сожмём его
- 5. Копируем файлы на сайт
- 6. Дерегистрируем старые шрифты и подключаем свои
- Проверим что наши ресурсы загружаются
- Результаты
Цели кастомизации:
Почему я решил кастомизировать набор иконок WP-Recall?
На стабильном ресурсе, как правило, новые дополнения не ставятся каждый день. Сайт имеет устоявшийся набор иконок, а лишние можно удалить.
Это ускорит как .woff и .woff2 шрифтовые иконки, так и .css правила под него. т.е. мы облегчаем 2 файла. А это улучшает метрики вашего сайта и ускоряет его.
Кому надо быстро посмотреть результаты - в конце записи я привожу статистику по 2м сайтам:
- dev сайт - где у меня очень много дополнений (130) как моих так и сторонних;
- и мой сайт на котором вы читаете эту статью. Здесь активно чуть более 50 дополнений;
А если вы и добавите новое дополнение - то просто вновь потратите 5-10 минут чтобы сформировать новый набор иконок (а если и на это нет времени - уберите сниппет по подмене шрифта - это вернет подключение стандартных шрифтов). Но как правило новое на стабильно работающем сайте появляется редко. По крайней мере у меня не так часто.
Как работает скрипт в плагине:
Вы активируете плагин.
Переходите в админке по урл https://site.com/wp-admin/?euifa=process - php скрипт запускается (да он работает только по этому GET и только в админке и только если у пользователя права админа).
В папке /wp-content/uploads/ создается папка fa-parser
Скрипт:
- Берет файлы (только .php, .js, .css) из 3-х папок: папки плагина WP-Recall, из папки аддонов WP-Recall и из папки ВП тем.
- Создает временный файл, куда запишет всё что спарсил.
- Просканирует его и выберет оттуда имена иконок (fa-)
- Также он спарсит оттуда unicode названия иконок и переведет эти юникоды в имена иконок.
- Объединит всё в один массив - это и будут все используемые иконки на вашем сайте.
- Затем он пройдется по json файлу для сервиса icomoon и оставит там только те, что вы используете на сайте.
- Сохраняет подготовленный для icoMoon файл
my_new_fonts.jsonв папке:
/wp-content/uploads/fa-parser - Удаляет временный файл
Ну и последний ручной штрих останется за вами.
Вся работа сводится к нескольким шагам и займет у вас не более 10-ти минут:
- Активируете плагин и запускаете скрипт. Вы получаете .json файл для icoMoon
- Импортируете его в сервис icoMoon и забираете оттуда готовый шрифт.
- Получаете woff2 формат из онлайн конвертера
- Подготавливаете css файл для стилей шрифта
- Загружаете набор в нужное место на вашем сайте.
- Сниппетом подключаете этот набор и дерегистрируете иконочные шрифты из WP-Recall
Теперь давайте подробно пройдёмся по каждому пункту
1. Установка и активация скрипта:
Переходим на страницу плагина на гитхабе. Скачиваем по кнопке "Clone or download". Устанавливаем в менеджере плагинов: "Плагины" -> "Добавить новый" и активируем.
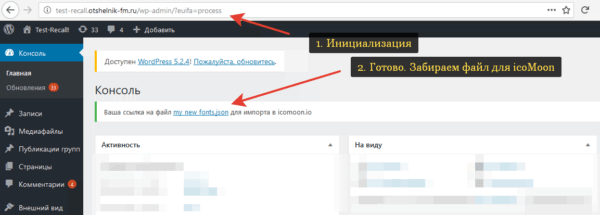
Посылаем гет-запрос. Например так:
https://ваш-сайт/wp-admin/?euifa=process - php скрипт запускается (работает только по этому GET и только в админке и только если у пользователя права админа).
В папке /wp-content/uploads/ создается папка fa-parser

И вам выдается сообщение:
Ваша ссылка на файл my_new_fonts.json для импорта в icomoon.io
- скачивайте файл. Это файл импорта в сервис icoMoon. В нем уже отмечены все ваши используемые иконки.
Можете отключить плагин.
2. Работа с сервисом icoMoon:
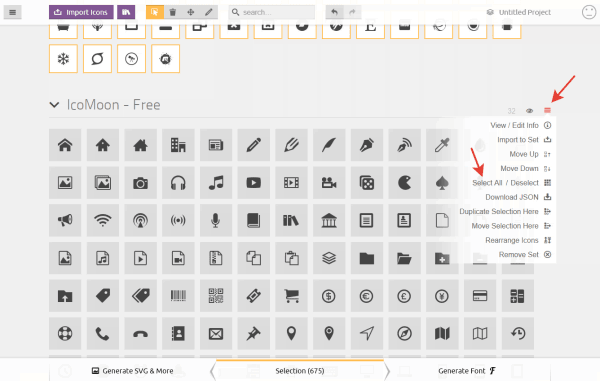
Переходим на сервис icoMoon.io
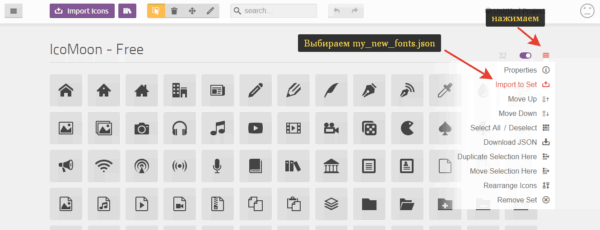
Щелкаем по меню справа и импортируем свой my_new_fonts.json файл:

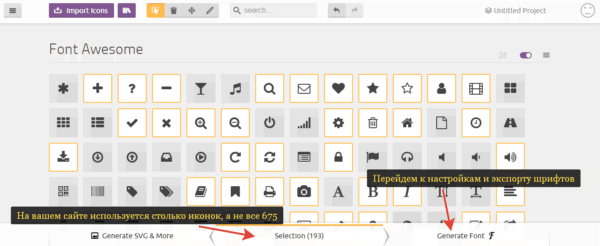
Получаем сразу отмеченные иконки FontAwesome:

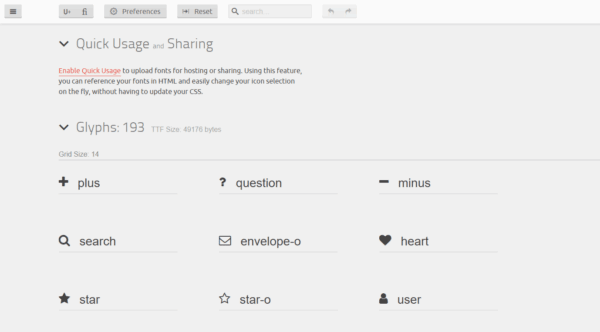
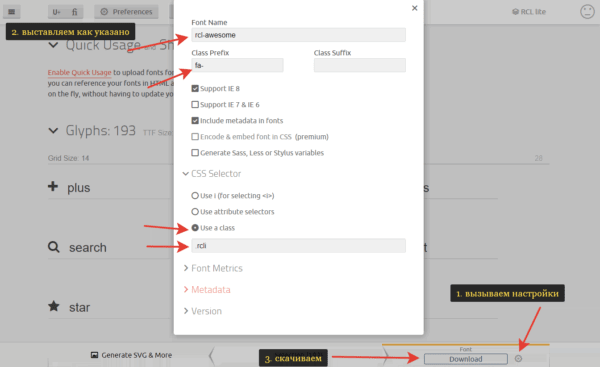
- переходим на вкладку "Generate Font" и нажимаем там на шестеренку. Это настройки экспорта:

- ставьте как указано на скриншоте. И нажимайте "Download".
Мы получили css файл и .woff набор шрифтовых иконок.
3. Конвертируем .woff в .woff2 формат:
Сервис icomoon просит оплаты премиум аккаунта, для того чтобы получить современный формат шрифта .woff2. Но мы пойдем другим путём.
Здесь всё просто:
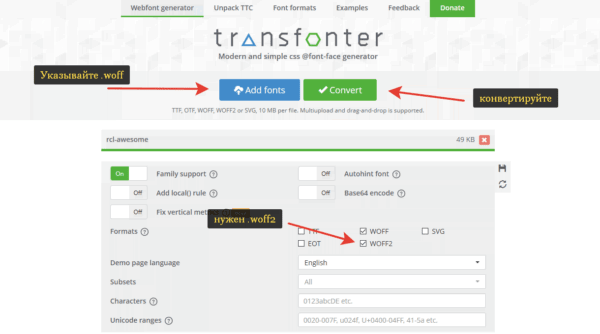
- переходим на сервис transfonter.org
- загружайте ваш .woff шрифт и отмечайте .woff2 формат:

Скачиваем. Теперь у нас есть .woff2 шрифтовой набор.
4. Подготовим css файл для шрифта. Сожмём его:
Полученный с сервиса icomoon style.css переименуйте в rcl-awesome.css и откройте его в редакторе, удалив оттуда 2 правила: @font-face и .rcli
т.е. с первой по 26 строку.
И впишите туда на первую строчку эти правила:
.rcli {
width: auto;
text-align: center;
display: inline-block;
font-family: 'rcl-awesome';
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
font-size:inherit;
text-rendering:auto;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
/* add modificators */
.fa-spin{-webkit-animation:fa-spin 2s infinite linear;animation:fa-spin 2s infinite linear}
.fa-pulse{-webkit-animation:fa-spin 1s infinite steps(8);animation:fa-spin 1s infinite steps(8)}
@-webkit-keyframes fa-spin{0%{-webkit-transform:rotate(0deg);transform:rotate(0deg)}100%{-webkit-transform:rotate(359deg);transform:rotate(359deg)}}
@keyframes fa-spin{0%{-webkit-transform:rotate(0deg);transform:rotate(0deg)}100%{-webkit-transform:rotate(359deg);transform:rotate(359deg)}}
.fa-flip-horizontal{-webkit-transform:scale(-1, 1);-ms-transform:scale(-1, 1);transform:scale(-1, 1)}
:root .fa-flip-horizontal,:root .fa-flip-vertical{filter:none}
- мы получили нужный css файл.
Теперь сожмём (минимизируем его).
Я рекомендую 2 сервиса - они сжимают и группируют похожие правила обеспечивая максимальную компрессию:
https://cssminifier.com/ и https://refresh-sf.com/. Выбирайте из них.
Создайте пустой файл rcl-awesome.min.css и сжав любым из сервисов (стили из rcl-awesome.css) впишите их в rcl-awesome.min.css
5. Копируем файлы на сайт:
Я, по пути: мой-сайт/wp-content/uploads/fa-parser/ создал папку fonts
- так: мой-сайт/wp-content/uploads/fa-parser/fonts
и загрузил туда четыре файла:
rcl-awesome.css
rcl-awesome.min.css
rcl-awesome.woff
rcl-awesome.woff2

- файлы в нужном месте.
6. Дерегистрируем старые шрифты и подключаем свои:
Теперь осталось нам дерегистрировать набор из 675 иконок и подключить свои.
Мы сделаем это по правильному - не трогая ядро плагина WP-Recall.
Впишите эти функции в functions.php вашей активной ВП темы:
////////////////////////////////////////////////////////////////////////////////////////////////
// START свой rcl-awesome
add_action( 'rcl_enqueue_scripts', 'otfm_requeue_awesome', 10 );
function otfm_requeue_awesome() {
if ( ! class_exists( 'WP_Recall' ) )
return;
wp_dequeue_style( 'rcl-awesome' );
rcl_enqueue_style( 'otfm-awesome', WP_CONTENT_URL . '/uploads/fa-parser/fonts/rcl-awesome.min.css' );
}
add_action( 'wp_head', 'otfm_get_awesome_font', 10 );
function otfm_get_awesome_font() {
$url_font = WP_CONTENT_URL . '/uploads/fa-parser/fonts/';
$main_font_url = WP_CONTENT_URL . '/uploads/fa-parser/fonts/rcl-awesome.woff2?ver=201910';
// предзагрузка главного шрифта
$link = '<link rel="preload" href="' . $main_font_url . '" as="font" type="font/woff2" crossorigin>';
$fonts = '@font-face{font-family:"rcl-awesome";font-style:normal;font-weight:normal;font-display:block;src:url(' . $main_font_url . ') format("woff2"),url("' . $url_font . 'rcl-awesome.woff??201910") format("woff");}';
echo $link . "\n\t\t" . '<style>' . $fonts . '</style>';
}
// END
////////////////////////////////////////////////////////////////////////////////////////////////
В 1-й функции мы отключаем набор из 675 иконок и подключаем свой css файл
А во второй функции мы подключаем в head часть сайта woff2 шрифт правильно - указываем приоритет загрузки. И шрифт будет грузиться быстрей. А это полезно для быстрой отрисовки страницы.
т.к. в 1-й функции мы используем подключение через rcl_enqueue_style() - то теперь этот css файл поддерживает объединение стилей от плагина WP-Recall.
В общем мы подключили всё верно и с максимальной производительностью.
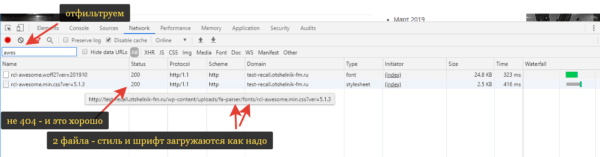
Проверим что наши ресурсы загружаются:

- два наших файла загружаются с 200-м ответом вебсервера. Значит всё сделано верно.
На этом всё. Можете проверить до и после через google PageSpeed.
И вы в дальнейшем если что-то из дополнений добавили - можете отключить этот сниппет и тогда будет шагружаться весь шрифтовой набор. Или запустить скрипт плагина и повторить сканирование и замену по этому руководству.
Результаты:
В таблице я указал исходный размер и результаты по моим 2-м сайтам где я применил этот метод:
| файл | было (кб) | стало (кб) - 1-й сайт | стало (кб) - 2-й сайт |
|---|---|---|---|
| rcl-awesome.woff | 180.0 | 52.7 | 48.0 |
| rcl-awesome.woff2 | 80.04 | 24.4 | 22.5 |
| rcl-awesome.min.css | 33.58 | 9.08 | 8.48 |
| кол-во иконок | 675 | 212 | 197 |
Я доволен результатами. И если у меня на сайте появится новое дополнение или функционал - я просто заново запущу сканирование и выполню весь процесс заново.
Возможно скрипт содержит какие-то неточности и что-то упускает - поэтому, если вы заметили на данном сайте что иконки не отображаются - сообщите в комментариях. Ну и свой опыт использования данного метода - поделитесь впечатлениями и результатами и метриками.
Плагин будет развиваться - следите за ним на гитхабе