Как добавить иконку или изменить набор иконок Font Awesome
Всё началось с того - что мне покоя не давал один "крестик закрыть" в наборе иконок Font Awesome v4.7.0.
Вот он:


Внутренний перфекто терзал меня. На одном сайте я его подменил через картинку в base64, на других так и плевался. Но самое печальное что таких иконок (старомодных что ли...) в наборе FontAwesome несколько и перебивать их все - это не дело.
Новая версия шрифта Font Awesome 5 преподнесла нам еще массу иконок - но самые интересные только в платной версии. Но мы не ищем лёгких путей.
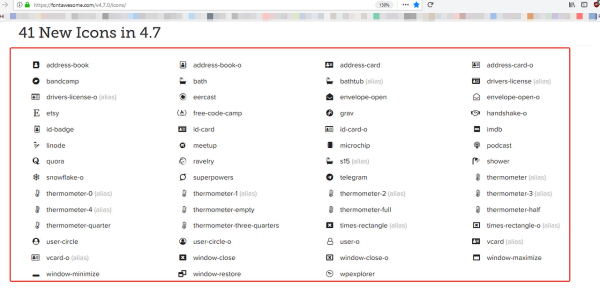
Есть замена фонтавесому - набор Line Awesome, но вот только он не полностью совместим с 4.7 версией нашего широко используемого шрифта. В нем отсутствуют вот эти иконки:

Да и сами дизайнеры этих шрифтов говорят что увы не совпадают размеры сетки в шрифтах: Font Awesome использует 14 пиксельную сетку, а Line Awesome 16-ти пиксельную (точнее 32). Это говорит нам что при 14-ти и 16-ти пикселях наши шрифты, возможно, будут выглядеть сжатыми (артефакты и визуальная непропорциональность).
Что всё это значит? Да то что всё равно нам придется дополнять набор шрифтовых иконок.
Хороший вопрос нам задали на одном местном митапе:
Зачем вы в WP-Recall подключаете Font Awesome? - там же много лишнего. Ваш плагин же не использует их все?
Ответ:
1. Потому что плагин в админке даёт пользователю самому выбрать имена иконок, которые он может выводить в вкладках личного кабинета. Т.е. сам поменять её в пару кликов.
2. Потому что плагин дает такой функционал - как дополнения. А они тоже могут захотеть использовать свои иконки. И если бы мы, например, использовали WP-Recall Awesome - свой собственный набор иконок - только те что сами использовали (ничего лишнего) - то из чего же сторонним разработчикам выбирать?
Вспомним в админке вордпресса dashicons иконки - да там и выбрать то не из чего.
Вот представим себе ситуацию: когда этот вопрос сторонние разработчики дополнений к WP-Recall решали по своему - что получилось бы? Один доп подключал бы Font Awesome, другой - сторонние иконки, третий svg, четвертый картинкой или в base64... А страдал бы конечный пользователь - т.к. http запросов на этот зоопарк было бы множество. Поэтому большой пак иконок пришел на помощь. Я сейчас глянул в ядре WP-Recall (с базовыми дополнениями) - он 112 раз вызывает различные иконки. Так что 600 иконок в наборе - не так страшно. Это всего 1 http запрос к серверу. Как правило к woff2 шрифту.
Итак мы и подошли к главному вопросу:
Как заменить иконки и как дополнить набор новыми?
Добавить иконку или заменить поможет сервис icomoon.io. Переходим по ссылке, мотаем вниз до "Add Icons From Library…" добавляем в набор Font Awesome и еще какой либо набор.
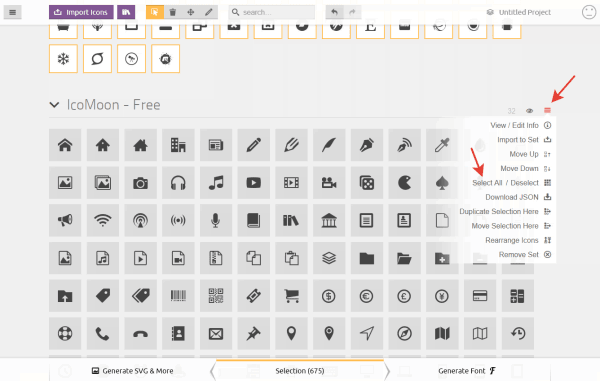
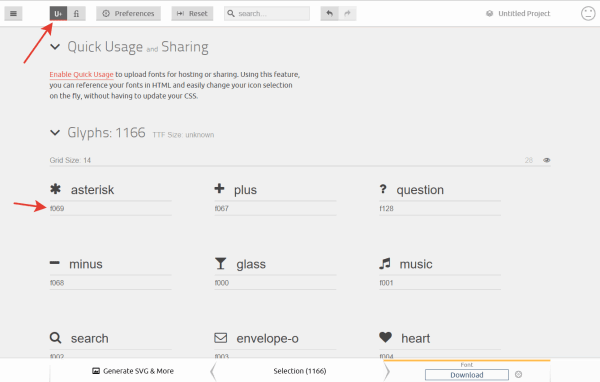
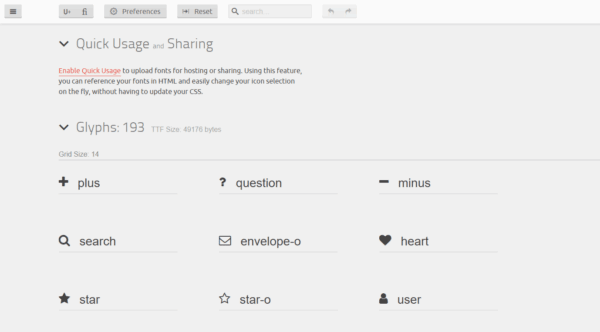
Можно выбирать по одной иконке, а можно добавить их разом:

Обратите внимание - внизу счетчик выбранных иконок, а справа - "Generate Font" - ссылка на генерацию иконок.
Мы выбрали нужные нам иконки и теперь нажимаем на эту кнопку.
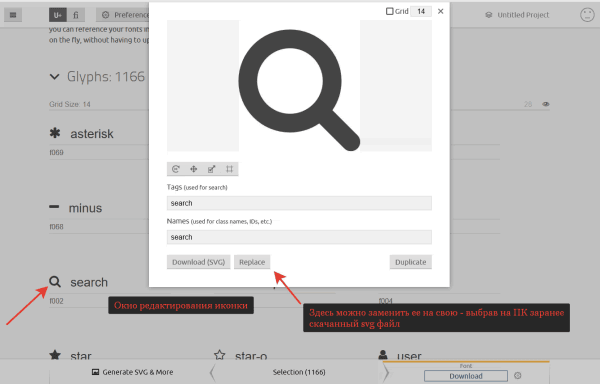
Нам доступно окно конфигурации иконок перед скачиванием:

В этом окне можно произвести замену одной иконки на нужную с вашего ПК - просто нажмите на саму иконку:

Вам предварительно надо будет найти подходящую svg иконку и сохранить ее на своем ПК. Выбираете и заменяете. Если по размерам она не вписывается - то под самой иконкой - 4-ре кнопки, ими как раз можно легко подогнать ее под выбранную сетку.
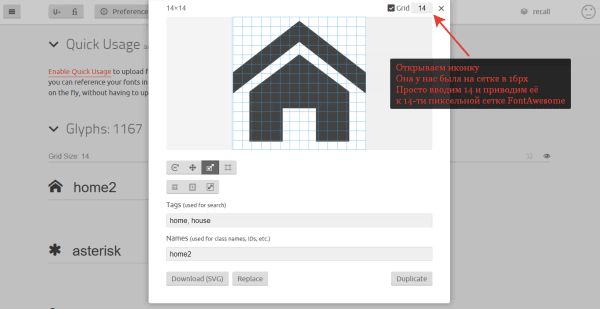
Стоит озаботиться чтобы все добавленные шрифты были для сетки в 14 пикселей. Если не привести к ней - то меняя размеры шрифта будем получать артефакты иконки (сплюснутость, непропорциональные расстояния) - поэтому делаем как на скриншоте:

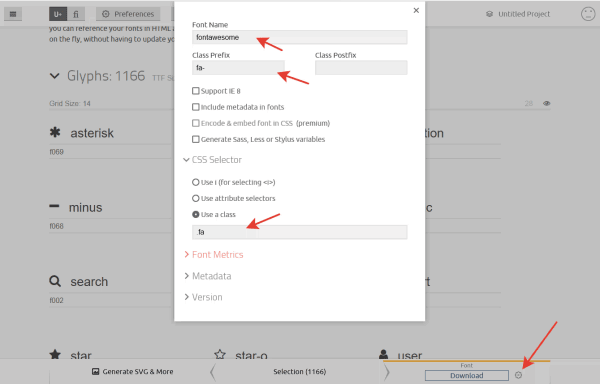
Настроим параметры шрифта:

Выполняем так, как указано на скриншоте - это нужно чтобы сохранить совместимость с WP-Recall и Font Awesome
И потом нажимаем "Download" - скачиваем набор на ПК.
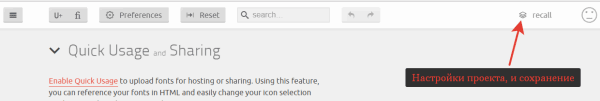
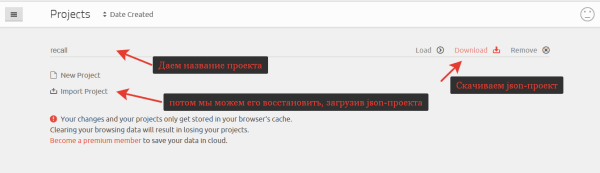
Вашему проекту можно дать имя в сервисе и перейдя в настройки проекта сохранить json-файл проекта на свой ПК - чтобы потом продолжить работу над ним, когда что-то потребуется добавить:

Дадим имя, скачаем на ПК, и отсюда же импортировать можно:

Теперь необходимо распаковать полученный архив.
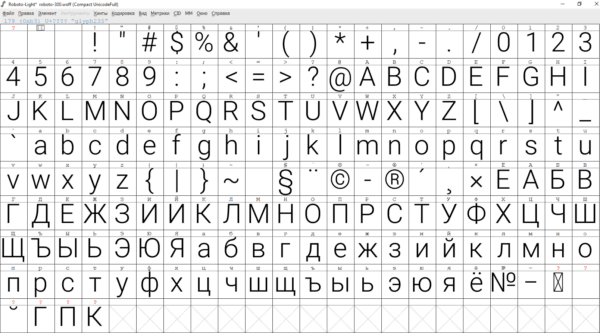
Там лежит демка demo.html - ее открываем в браузере и вот весь набор с кодами иконок (символами) у нас есть.
Также там есть style.css - набор стилевых правил.
И папка fonts - там у нас 3 шрифта, переименуем их в "fontawesome-webfont".
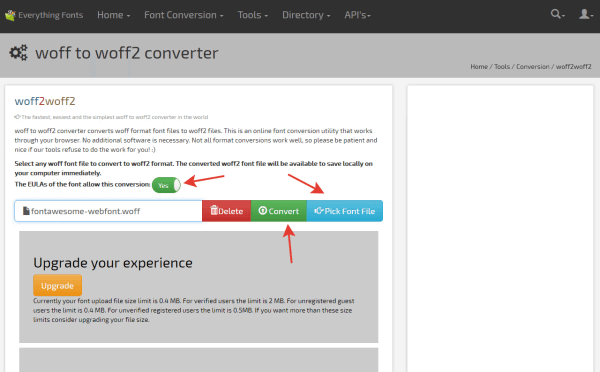
Шрифта с расширением .woff2 в наборе нету. А именно его загружают современные браузеры. Это более новый стандарт шрифтов - с лучшей степенью сжатия. Сервис icoMoon, за генерацию этого типа шрифта просит оплатить тарифный план. Мы же воспользуемся бесплатным сервисом everythingfonts.com/woff-to-woff2 - и перегоним шрифт в нужный нам стандарт:

Ставим чекбокс, загружаем наш шрифт, нажимаем Generate и получаем шрифт fontawesome-webfont.woff2
Теперь несколько финальных штрихов:
1. Выше, мы переименовали все шрифты в fontawesome-webfont и теперь их просто заменяем в папке /wp-content/plugins/wp-recall/assets/css/font-awesome/fonts шрифт fontawesome.svg можете не копировать. Он плагином WP-Recall не используется (в стилях ниже - строки 3,4,5 - эти 3 шрифта и копируем. Не запутайтесь)
2. Заходим в папку: /wp-content/plugins/wp-recall/assets/css/font-awesome/css и открываем файл font-awesome.min.css - именно там у нас css правила для шрифтов. Нам нужно все внутренности оттуда заменить таким образом:
@font-face{
font-family:'FontAwesome';
src:url('../fonts/fontawesome-webfont.woff2?v=4.8') format('woff2'),
url('../fonts/fontawesome-webfont.woff?v=4.8') format('woff'),
url('../fonts/fontawesome-webfont.ttf?v=4.8') format('truetype');
font-weight:normal;
font-style:normal
}
.fa{
display:inline-block;
font:normal normal normal 14px/1 FontAwesome;
font-size:inherit;
text-rendering:auto;
-webkit-font-smoothing:antialiased;
-moz-osx-font-smoothing:grayscale
}
.fa-lg{font-size:1.33333333em;line-height:.75em;vertical-align:-15%}
.fa-2x{font-size:2em}
.fa-3x{font-size:3em}
.fa-4x{font-size:4em}
.fa-5x{font-size:5em}
.fa-fw{width:1.28571429em;text-align:center}
.fa-ul{padding-left:0;margin-left:2.14285714em;list-style-type:none}
.fa-ul>li{position:relative}
.fa-li{position:absolute;left:-2.14285714em;width:2.14285714em;top:.14285714em;text-align:center}
.fa-li.fa-lg{left:-1.85714286em}
.fa-border{padding:.2em .25em .15em;border:solid .08em #eee;border-radius:.1em}
.fa-pull-left{float:left}
.fa-pull-right{float:right}
.fa.fa-pull-left{margin-right:.3em}
.fa.fa-pull-right{margin-left:.3em}
.pull-right{float:right}
.pull-left{float:left}
.fa.pull-left{margin-right:.3em}
.fa.pull-right{margin-left:.3em}
.fa-spin{-webkit-animation:fa-spin 2s infinite linear;animation:fa-spin 2s infinite linear}
.fa-pulse{-webkit-animation:fa-spin 1s infinite steps(8);animation:fa-spin 1s infinite steps(8)}
@-webkit-keyframes fa-spin{0%{-webkit-transform:rotate(0deg);transform:rotate(0deg)}100%{-webkit-transform:rotate(359deg);transform:rotate(359deg)}}
@keyframes fa-spin{0%{-webkit-transform:rotate(0deg);transform:rotate(0deg)}100%{-webkit-transform:rotate(359deg);transform:rotate(359deg)}}
.fa-rotate-90{-webkit-transform:rotate(90deg);-ms-transform:rotate(90deg);transform:rotate(90deg)}
.fa-rotate-180{-webkit-transform:rotate(180deg);-ms-transform:rotate(180deg);transform:rotate(180deg)}
.fa-rotate-270{-webkit-transform:rotate(270deg);-ms-transform:rotate(270deg);transform:rotate(270deg)}
.fa-flip-horizontal{-webkit-transform:scale(-1, 1);-ms-transform:scale(-1, 1);transform:scale(-1, 1)}
.fa-flip-vertical{-webkit-transform:scale(1, -1);-ms-transform:scale(1, -1);transform:scale(1, -1)}
:root .fa-rotate-90,:root .fa-rotate-180,:root .fa-rotate-270,:root .fa-flip-horizontal,:root .fa-flip-vertical{filter:none}
.fa-stack{position:relative;display:inline-block;width:2em;height:2em;line-height:2em;vertical-align:middle}
.fa-stack-1x,.fa-stack-2x{position:absolute;left:0;width:100%;text-align:center}
.fa-stack-1x{line-height:inherit}
.fa-stack-2x{font-size:2em}
.fa-inverse{color:#fff}
.sr-only{position:absolute;width:1px;height:1px;padding:0;margin:-1px;overflow:hidden;clip:rect(0, 0, 0, 0);border:0}
.sr-only-focusable:active,.sr-only-focusable:focus{position:static;width:auto;height:auto;margin:0;overflow:visible;clip:auto}
С 1-й по 16-ю строку мы задаем параметры шрифтов (я версию поменял на 4.8 - поможет избежать проблем с пользовательским кешем).
С 17-й строки поддержка модификаторов Fontawesome.
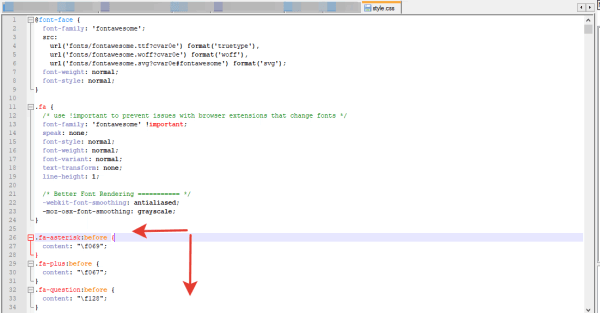
3. Помните - выше я упоминал style.css, что мы получили скачав шрифты с сервиса? Открываем его и пропуская первые 2 правила. Всё что ниже, содержит в себе .some-class:before - это всё копируем и вставляем в файл font-awesome.min.css - конечно же ниже тех 53 строк, что указаны мною выше.

При желании можно все стили font-awesome.min.css минимизировать через сервис cssminifier.com
Таким образом мы получили новый набор иконок, заменили иконки или добавили и сформировали новый пак шрифтов.
Я на тестовом сайте выполнил точь в точь как в этом уроке - и в менеджере вкладок, я могу теперь указать новые иконки которых не было в наборе Font Awesome:

Ну и тот самый крестик стал более строгим:

p.s. в этом руководстве я рассматривал только работу с сервисом и изменение, добавление иконок в пак Font Awesome и поэтому я не рассматривал правильную замену этих иконок в плагине (поэтому тупо скопировал в папку иконок и заменил). После обновления плагина придется вновь менять. Если необходимо это сделать правильно - это будет материал для следующего урока.
Вопросы к читателям:
1. А на ваш взгляд - какие иконки в наборе Font Awesome нужно заменить? Какие иконки вы считаете выглядят старомодно?
2. Какими иконками стоит дополнить набор Font Awesome - чтобы можно было их использовать в плагине WP-Recall?
3. Как вы считаете нужно привести пак Line Awesome к версии Font Awesome 4.7.0? т.е. добавить туда недостающие иконки и сделать возможность в плагине в настройках переключать их?





Вот до чего доводит внутренний перфекто!)
А вообще конечно круто что найдет инструмент позволяющий совершать манипуляции над используемым шрифтом, теперь можно формировать свой набор подменяющий дефолтный и например поделиться им в виде дополнения, это здорово.
Хорошая идея. Только вот интересно найдется такой скурупулёзный человек - там 675 иконок. Пройти их все индивидуально придется. Это усидчивости и внимания к мелочам нужно. Этакий ниндзя фронтендер))