Редактор блоков WordPress. 5 часть - Block Style Variations (BSV). Добавляем/убираем стилизацию
 BSV - Block Style Variations (варианты стилей блока) в Gutenberg, а далее в ядре WordPress 5 - мощный, и в то же время простой инструмент для добавления стилизации блокам.
BSV - Block Style Variations (варианты стилей блока) в Gutenberg, а далее в ядре WordPress 5 - мощный, и в то же время простой инструмент для добавления стилизации блокам.
Представьте кнопки - в один клик вы можете их сделать округлыми или прямоугольными или в виде стрелки.
Представьте, что вы можете в один клик добавить цитате немного красного - превратив её в заметное уведомление о чём-то важном.
В этом руководстве мы рассмотрим что такое BSV и как с ним работать.
И крутую кнопку сделаем!
Оглавление:
- Что такое BSV и где его найти
- Как добавить вариацию для своего блока на js
- Как добавить вариацию для своего блока на php
- Как удалить вариацию на JS
- Как удалить вариацию на PHP
- Важное дополнение
Что такое BSV и где его найти
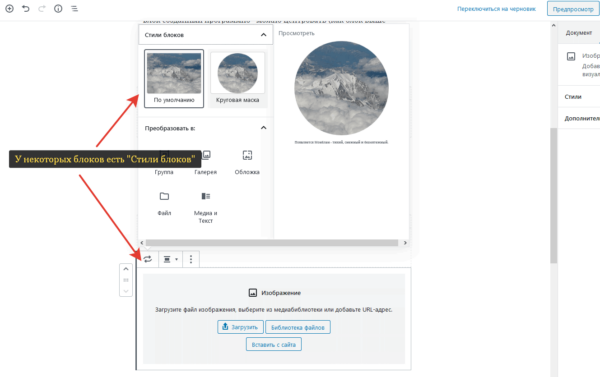
Некоторые блоки, такие как: изображение, цитата, кнопка, сепаратор, таблица - имеют дополнительный блок BSV.
А что в этом хорошего и полезного?
У каждого блока WordPress есть справа в сайдбаре поле для ввода дополнительного css-класса. Но вот представьте ситуацию - вы создаете блок, отдаёте его клиенту и говорите:
Чтобы он выглядел так - просто вставь его.
А чтобы он выглядел по другому - впиши в поле дополнительный класс: "%имя‑класса%". По нему наш блок зацепит нужные стили.
Но как запомнить это?
Помните старые времена: когда вы отдавали шорткод, а к нему могло быть с десяток атрибутов и их надо помнить или держать открытым руководство по нему чтоб вписать нужный атрибут.
? Времена этого ада позади.
И новый блочный редактор вордпресс даёт нам переосмыслить опыт написания статей и вносит удобства. Вам теперь достаточно щёлкнуть по опции и всё произойдет как и задумывал разработчик. BSV - это позволяет.
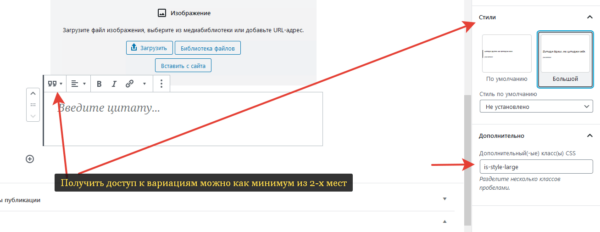
Вот как минимум 2 места в редакторе где его можно найти:

- я показал, что выбрав значение - система просто проставляет css класс по которому разработчик стилизовал блок.
Все примеры - js-код. Его регистрируйте опираясь на рассказанные способы подключения ресурсов в прошлых уроках серии.
Я применяю такую обёртку в script.js для примеров:
(function(wp) {
// тут наши сниппеты
}(
window.wp
));Как добавить вариацию для своего блока на js
Можно назначить вариации для блока через функцию регистрации блока или через функцию по добавлению вариации.
Если вы разработчик блока
Если вы разрабатываете свой блок - то вы, на этапе регистрации блока, через js функцию registerBlockType() - можете задать вариации к блоку.
Внутри объекта настроек:
styles: [ {
name: 'otfm-left',
label: 'По умолчанию - слева',
isDefault: true // этот отмечен по умолчанию
},
{
name: 'otfm-center',
label: 'По центру'
}
],- на 4-й строке мы отмечаем класс по умолчанию. Вот документация по styles.
Давайте вернемся к прошлой статье: "Создаём статичные html блоки для разметки" и на примере там "2-й блок: 'Важное замечание'" добавим вариацию нашему html-блоку.
По ссылке 15-17 строки - мы задавали возможность выравнивания. Её можно выполнить через BSV:
wp.blocks.registerBlockType( 'otfm-html/block-life', {
title: 'Лайфхак',
// прочие настройки, пропущу это
// ...
styles: [ {
name: 'otfm-left',
label: 'По умолчанию - слева',
isDefault: true // этот отмечен по умолчанию
},
{
name: 'otfm-center',
label: 'По центру'
}
],
// функции редактирования и сохранения, тоже пропускаю
// ...
} );- 5-14 строки. Мы добавили вариации нашему блоку.
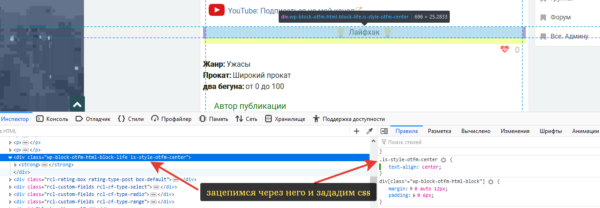
Обратите внимание на то, как редактор блоков назначает дополнительные классы: мы задали класс otfm-center а в итоге получим класс с префиксом is-style-otfm-center:
Стоит учитывать и тот момент, что другие разработчики могут задать класс center и тогда может произойти наложение ваших css-стилей и сторонних. Поэтому я и указал классы со своим уникальным префиксом otfm-center
Теперь цепляемся за созданный нами класс и стилизуем свой вариант BSV:

- впишем это в свой css-файл.
Если блок сторонний
Для добавления вариации к чужому блоку - достаточно воспользоваться js-функцией registerBlockStyle()
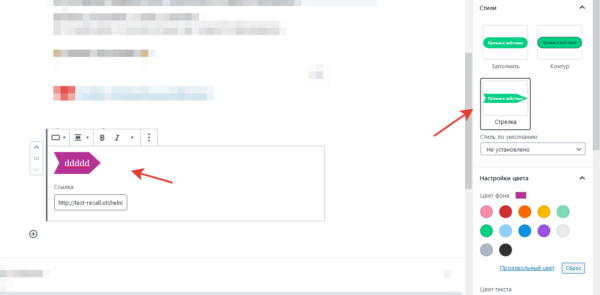
Создадим крутую кнопку-стрелку:
wp.blocks.registerBlockStyle( 'core/button', {
name: 'otfm-dizzy',
label: 'Стрелка'
} );- мы указали в функции, что надо выбрать блок 'core/button', кнопка из ядра.
Полный список тут: "Список названий всех WordPress блоков. Как получить имя блока (Gutenberg)"
И указали имя (класс) и название наших BSV.
Здесь не указано значение по умолчанию isDefault: true - обратите на это внимание. Если блок уже ранее был с значением по умолчанию, то добавление этого значения в объект настроек не переопределит его.
Немного css:
.is-style-otfm-dizzy .wp-block-button__link,
.is-style-otfm-dizzy a {
border-radius: 0;
-webkit-clip-path: polygon(12px 50%, 0px 0px, 75% 0px, 100% 50%, 75% 100%, 0px 100%);
clip-path: polygon(12px 50%, 0px 0px, 75% 0px, 100% 50%, 75% 100%, 0px 100%);
line-height: normal;
padding: 12px 24px;
}На 1-й строке у нас класс админки - чтобы предпросмотр там отображал всё "в живую".
На 2-й используя наш доп класс и префикс - то что будет в фронтенде.
И полигоном (5 строчка) - мы отрезали ненужное. Его поддержка сейчас на уровне 92% - можно использовать. У кого не поддерживается - будет просто прямоугольная кнопка. Ничего страшного для староверов.
А вот какую офигенную кнопку в итоге мы получили:

- отличный результат в несколько строк js-кода.
upd: А вот вариант - когда надо несколько вариаций создать:
wp.blocks.registerBlockStyle('core/button', [{
name: 'otfmg-2-1',
label: '2-1'
},
{
name: 'otfmg-3-2',
label: '3-2'
},
]);Как добавить вариацию для своего блока на php
Вордпресс, с версии 5.3, позволяет это делать и на стороне php функции register_block_style()
Пример:
register_block_style(
'core/quote',
array(
'name' => 'blue-quote',
'label' => __( 'Blue Quote' ),
'inline_style' => '.wp-block-quote.is-style-blue-quote { color: blue; }',
)
);1-й аргумент - имя блока
2-й аргумент - массив описывающий свойства вариации.
Знакомые нам имя класса и заголовок.
А вот 3-й ключ: inline_style - позволяет передать css инлайном, чтобы не писать его в css файле.
Если вы не хотите передавать инлайн стилей (их может быть много - это будет в html странице и не будет кешироваться, в отличии от css-файла) - то можете в массиве указать 'style_handle' => 'you-handle'. Где you-handle - ваш id зарегистрированного вашего стилевого файла через функцию wp_register_style()
И тогда ваша таблица стилей будет загружаться на странице по необходимости.
Полный вариант с стилевым файлом:
add_action( 'after_setup_theme', 'otfm_quote_bsv' );
function otfm_quote_bsv() {
wp_register_style( 'mygquote-style', plugins_url( 'assets/css/style.css', __FILE__ ) );
register_block_style(
'core/quote', array(
'name' => 'fancy-quote',
'label' => 'Fancy Quote',
'style_handle' => 'mygquote-style',
)
);
}С добавлением вариаций стилей разобрались. Теперь нужно понять - как исключить, возможно ненужные, предустановленные вариации, чтобы тонко настроить WordPress блоки под свой проект.
Как удалить вариацию на JS
js-функция unregisterBlockStyle() позволяет отменить вариацию.
Например, удалим у блока цитаты large значение:
wp.blocks.unregisterBlockStyle( 'core/quote', 'large' );- функция принимает имя блока и название вариации (name) строкой или массив:
[ 'large', 'two', 'etc' ]
НО! В документации говорится (и у меня повторилось) - из-за состояния гонки (race condition), возможно не срабатывание этой отмены. Дело в том - что ваш скрипт может загрузиться раньше, чем загружены нужные компоненты.
Чтобы этого избежать - при регистрации в php функции, в зависимостях скрипта, добавляем эти 3 зависимости: 'wp-blocks', 'wp-dom-ready', 'wp-edit-post'
Так выглядит функция подключения нашего скрипта:
add_action( 'enqueue_block_editor_assets', 'otfm_deregister_bsv' );
function otfm_deregister_bsv() {
wp_enqueue_script(
'otfm-deregister-bsv',
plugins_url( 'otfm_deregister_bsv.js', __FILE__ ),
array( 'wp-blocks', 'wp-dom-ready', 'wp-edit-post' ),
filemtime( plugin_dir_path( __FILE__ ) . '/otfm_deregister_bsv.js' )
);
}- 6 строка - наши зависимости.
И код дополнить проверкой готовности dom:
wp.domReady( function() {
wp.blocks.unregisterBlockStyle( 'core/quote', 'large' );
} );- теперь вариация в цитате исчезнет.
Как удалить вариацию на PHP
WordPress 5.3 позволил нам на стороне php отключать Block Style Variations.
PHP функция unregister_block_style() первым аргументом принимает имя блока, а вторым имя отключаемой bsv:
unregister_block_style( 'core/quote', 'fancy-quote' );- тут всё просто. Возможно в вашем случае эту строчку придется оформить в функцию и повесить на хук after_setup_theme
Данная функция отключает стиль только у зарегистрированного через php функцию register_block_style().
BSV - зарегистрированные на стороне js она не увидит. Так что вам придется воспользоваться js-функцией unregisterBlockStyle()
- в общем мы рассмотрели аспекты работы BSV. Добавления/удаления. На этом всё.
Важное дополнение:
Если у вас не отрабатывает вариант с js-функцией registerBlockStyle() оберните код проверкой на готовность dom, также как и в примере удаления вариации на js:
wp.domReady( function() {
// код
} );и проверьте что при регистрации js-файла у вас указаны 3 зависимости:
'wp-blocks', 'wp-dom-ready', 'wp-edit-post'Поделитесь опытом в комментариях - что вы сделали с помощью BSV. Интересно будет посмотреть ваши скриншоты.
Вступайте в группу Gutenberg на этом сайте.
- т.к. именно в ней я буду рассказывать интересные вещи по разработке под редактор блоков WordPress. А по поводу вариаций на очереди еще как минимум 2 интересные публикации будут в скором времени.
Вступив в группу на этом сайте - вам будут приходить письма на ваш e-mail о публикациях в этой группе. Подробности по ссылке выше, если вы еще не вступили в неё.