Прокачиваем галерею редактора блоков WordPress (Gutenberg)
 Галерея редактора блоков WordPress прекрасна. Но у неё чуток не хватает индивидуальности. А индивидуальность нужна любому сайту.
Галерея редактора блоков WordPress прекрасна. Но у неё чуток не хватает индивидуальности. А индивидуальность нужна любому сайту.
С этим вас запомнят.
С этим вы будете выделяться от "ещё одного сайта на WordPress".
Ну а если вы сайт издательства (журнала) - это вам обязательно нужно к применению.
В этом руководстве: мы прокачаем стандартную галерею редактора блоков WordPress и добавим ей ещё 3 варианта. Эти варианты вы сможете выбирать в админке простым щелчком справа - в секции "Стили".
В прошлом руководстве: "Делаем заметную кнопку для редактора блоков WordPress" - мы применили на практике использование Block Style Variations (BSV) и давайте ещё один блок улучшим.
Оттуда возьмите функцию подключения стилей и скрипта. В этом уроке эти моменты я повторять не буду.
Так: а чем не устроила стандартная галерея WordPress?
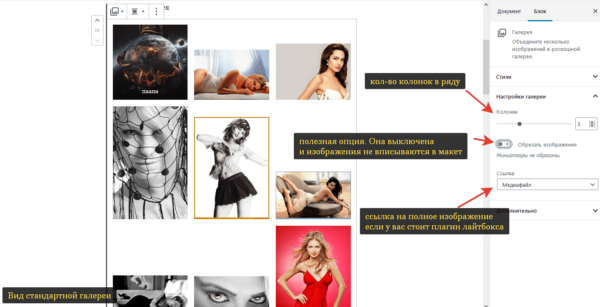
Вот её настройки в админке:

- пользоваться ей удобно.
Всё визуально и видно: что будет и как. Вы можете выбрать количество колонок (оптимальное для ширины вашего макета), выставить обрезание фото - чтобы они заполнили макет. Да, в этом случае они будут вписываться в макет теряя часть изображения. Но если вы используете плагин лайтбокса - выставляйте опцию "Ссылка" на значение "Медиафайл" - тогда ваши пользователи смогут щёлкнуть по изображению и просмотреть его более детально.
Внешний вид стандартной галереи WordPress в редакторе блоков
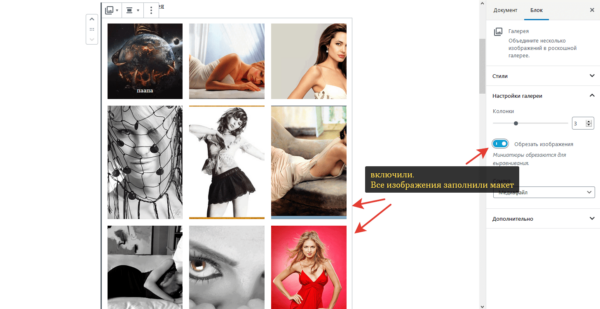
А вот как отображает вордпресс - при установленной опции "Обрезать изображения":

- смотрится ещё лучше.
Именно с расчётом, что эта опция у вас включена и будут даны 3 варианта для галереи из этой статьи.
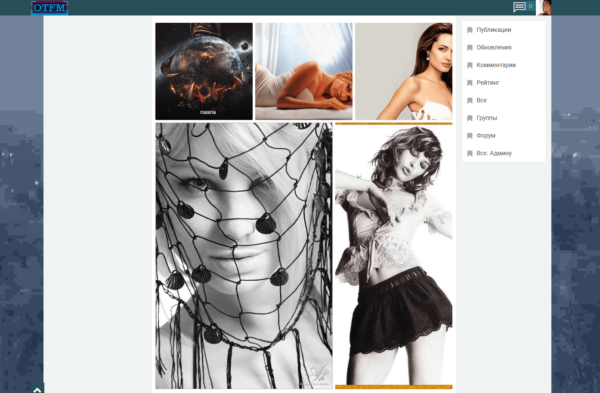
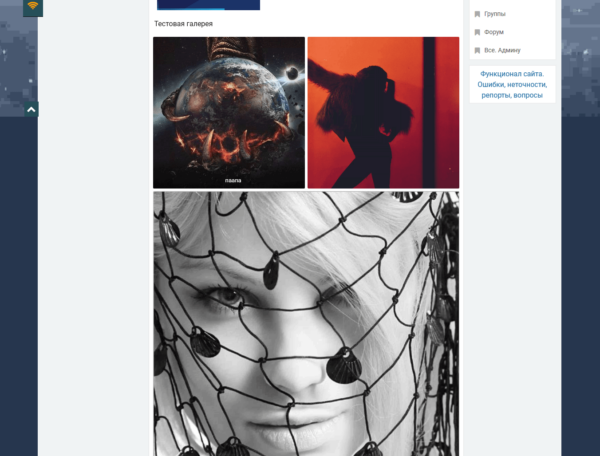
А вот пример того (кликабельно - откроется длиииинная версия. Нажми на иконку увеличения справа вверху) - как стандартная галерея WordPress отображает изображения в галерее на фронтенд части сайта.
Именно то, что увидят ваши посетители:

- смотрится отлично. Но...
Как-то уныло ? в плане: 2 фото, 2 фото, 2 фото...
Если бы мы выбрали 3 колонки то было бы: 3 фото, 3 фото, 3 фото...
И все они идут строго с заданной шириной - если 2 колонки, то по 50% им определено на одно изображение, если 3 колонки - 33% на изображение и т.д.
Разнообразим это безобразие! ? Я предлагаю ещё 3 варианта:
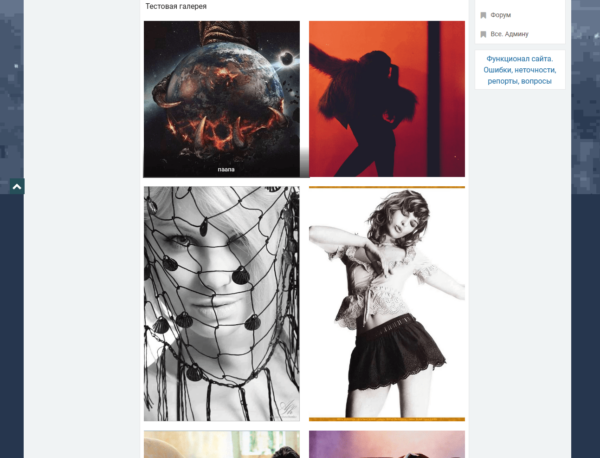
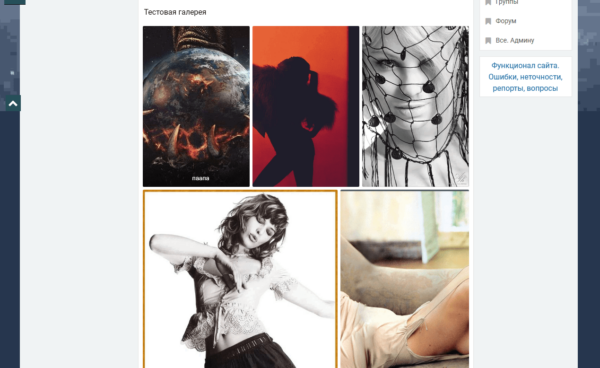
"Вариация 2-1" - в колонке выбрано значение 2 и порядок фото такой:
2 фото, 1 фото, 2 фото...
Вот как это выглядит (кликабельно):

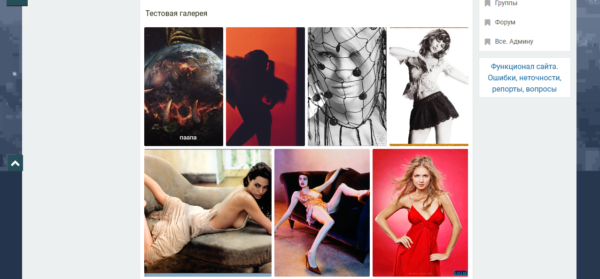
"Вариация 3-2" - в колонке 3 фото и порядок такой: 3 фото, 2 фото, 3 фото...

"Вариация 4-3":

- а ещё, обратите внимание - у чётных рядов (не колонок) ширина разная. И это создает ту самую индивидуальность, для каждой галереи в отдельности.
Визуально рассмотрели, теперь чуток кода.
Код
css файл:
/* otfmg */
figure[class*="is-style-otfmg-"].wp-block-gallery:not(.columns-1) .blocks-gallery-item {
border-radius: 2px;
margin: 0 3px 6px 3px;
overflow: hidden;
}
figure[class*="is-style-otfmg-"] a > img {
border: none;
}
/* 2-1 */
.is-style-otfmg-2-1 .blocks-gallery-item:nth-child(3n+3) {
width: 100%;
}
.is-style-otfmg-2-1:not(.columns-1) .blocks-gallery-item:nth-child(4n+4) {
max-width: 256px;
}
/* 3-2 */
.is-style-otfmg-3-2:not(.columns-1) .blocks-gallery-item:nth-child(5n+4) {
width: 52%;
}
/* 4-3 */
.is-style-otfmg-4-3:not(.columns-1) .blocks-gallery-item:nth-child(7n+5) {
width: 33%;
}
/* END otfmg */- в начале файла, идут описания для всех наших блоков. Начиная с 10-й строки - мы описываем поведение для блока. Его значение ширины, которое изображение будет занимать в флекс контейнере.
Например на 11-й строке в вариации "2-1" мы говорим: что ширину в 100% должен занимать каждый третий блок из трёх (3-й, 6-й, 9-й и т.д.)
Вы для себя можете указать любые значения - поиграв визуально и поняв что вам подходит.
css-файл получился небольшим. С ним мы разобрались.
js-файл:
(function(wp) {
wp.blocks.registerBlockStyle('core/gallery', [{
name: 'otfmg-2-1',
label: '2-1'
},
{
name: 'otfmg-3-2',
label: '3-2'
},
{
name: 'otfmg-4-3',
label: '4-3'
}
]);
}(
window.wp
));- здесь я добавил 3 вариации в блок ядра галереи. Как получить имя блока WordPress я рассказывал здесь.
Ничего нового - мы это уже всё проходили в прошлых публикациях.
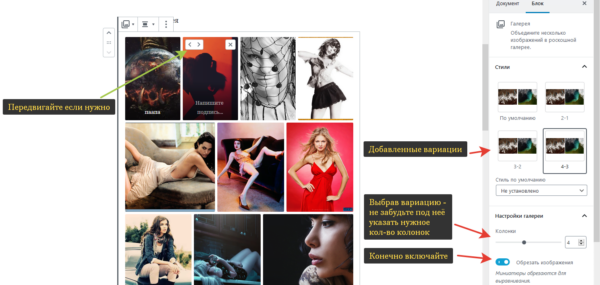
Результат:
А теперь результат вам доступен в редакторе:

- выбирайте нужную вариацию и количество колонок под неё.
Вот такой простой, но познавательный получился урок. Совсем чуть чуть js и css и мы добавили индивидуальности для галереи.
При желании с BSV можно делать крутые вещи. Поделитесь в комментариях: что у вас вышло и, возможно, вы применили BSV к другим блокам - покажите скриншотами и поделитесь своими результатами.





Краткость, конечно, сестра таланта, но не в этом случае.
Если Вы уж чему-то учите, как сделать, как это, то нужно писать от "а" до "я".
А то получается что типа css и js есть, а куда их втыкать смотрите в предыдущих статьях.
Ё-маё, а если мне только это интересно, нафига мне весь сайт перерывать и искать, то чего не знаю.
august_2 - зачем мне в каждой статье повторяться? Начинайте читать записи с первой и осваивайте. Или записывайтесь на курсы гутенберг - там вас будут водить за ручку.
Вставить всего 2 ссылки это тяжело?!
Вы о чём?