Несколько способов добавить класс WordPress блоку (Gutenberg)
 Некоторые блоки в WordPress 5 не имеют предустановленных классов в редакторе блоков (ul, h2 и другие).
Некоторые блоки в WordPress 5 не имеют предустановленных классов в редакторе блоков (ul, h2 и другие).
В статье "Как обернуть Gutenberg блок заголовка (h2 например) в div без использования JS" я показывал - как можно обернуть в нужный div, а там уже в нём написать нужные вам атрибуты.
В этой записи я покажу несколько способов как добавить класс (.class) и не усложнять вёрстку всякими wrapper-ами.
Оглавление
- Добавляем класс из редактора
- Block Style Variations (BSV)
- Добавляем класс для блока "Список" на PHP
- Добавляем класс для блока на js
- Исправляем ошибку валидации блока
1. Добавляем класс из редактора
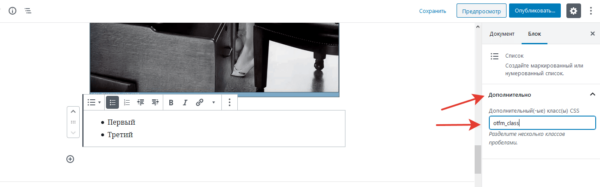
Сам редактор блоков WordPress даёт возможность дополнить нужным вам классом из сайдбара при выборе блока:

- затем в фронтенде вы можете зацепиться за него и стилизовать так как вам нужно.
Но данный способ неудобен - надо помнить название класса чтобы его вписать.
И второе неудобство - если вам это надо делать часто. Забыть вы тогда его не забудете - но время написания записи у вас увеличится на ненужные вписывания.
2. Block Style Variations (BSV)
Подробно этот момент я описывал в этой статье: Block Style Variations (BSV). Добавляем/убираем стилизацию
Данный способ отлично подходит для добавления вариантов оформления. Или для редких манипуляций - т.к. вам не нужно будет запоминать классы, как в примере выше.
Но у него есть минус - тогда, когда вам нужно добавить класс на постоянной основе. Ведь каждый раз при использовании блока не будешь выбирать вариацию - это отнимает время от написания.
3. Добавляем класс для блока "Список" на PHP
Если для блока вам нужен постоянный класс для фронтенд части - вы можете добавить необходимый класс к вордпресс блоку через php.
Для того чтобы узнать имя блока - ознакомьтесь с этой статьёй: Список названий всех WordPress блоков. Как получить имя блока.
По умолчанию в списке ul всё грустно пусто:
<ul>
<li>Первый</li>
<li>Третий</li>
</ul>Мы конечно можем зацепиться за класс в body - выбрав оттуда наш тип записи или ещё что и стилизовать ul, но это более хак, чем правильное решение.
Давайте сниппетом сделаем так:
<ul class="otfm_class">
<li>Первый</li>
<li>Третий</li>
</ul>Вот пример на php:
add_filter( 'render_block', 'otfm_add_class_ul', 10, 2 );
function otfm_add_class_ul( $block_content, $block ) {
if ( "core/list" !== $block['blockName'] ) {
return $block_content;
}
return preg_replace( '/<ul>/', '<ul class="otfm_class">', $block_content, 1 );
}мы цепляемся за фильтр render_block
на 3-й строке определяем нужный нам блок (ссылку на получение имени блока давал вначале статьи)
на 7-й строке регуляркой выделяем нужный тег и подменяем его на такой-же с нужным нам классом.
Теперь у вас все маркированные списки будут с ним. Если вам нужно сделать подобное и с нумерованным - простая логика и у вас всё получится 😉
4. Добавляем класс для блока на js
Действия через js приведут к ошибке валидации блока. Может это исправят потом - но пока так. Добавив поддержку атрибута class или добавив класс к существующим классам - редактор поругается на неожиданное содержимое. Но это можно исправить руками. Ниже покажу как.
4.1. Если для блока зарегистрирован атрибут класса:
Дополним своим классом на примере блока "Изображение":
(function(wp) {
function OtfmImageAddClass(className, blockName) {
return blockName === 'core/image' ?
'wp-block-image otfm_image' :
className;
}
wp.hooks.addFilter(
'blocks.getBlockDefaultClassName',
'my-plugin/set-block-custom-class-name',
OtfmImageAddClass
);
}(
window.wp
));цепляемся за фильтр blocks.getBlockDefaultClassName и выделив нужный нам блок возвращаем нужный нам класс: wp-block-image otfm_image.
Обращу внимание - если вы хотите класс ядра оставить - его нужно указать. Так как мы сделали выше. Иначе наш класс перезатрёт его.
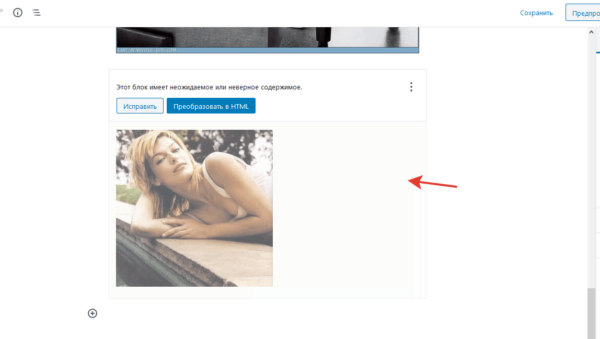
И здесь у нас будет со всеми блоками "Изображение" ошибка валидации (если эти блоки были вами использованы). В фронтенде нам это ничего не поломает - но в админке мы увидим следующее:

Как правильно исправить
Block validation: Block validation failed for `core/image`
- будет рассказано ниже.
4.2. Если атрибута class не было у блока:
То его нужно добавить и задать класс:
(function(wp) {
function OtfmListAddClass(props, blockType) {
if (blockType.name === 'core/list') {
return Object.assign(props, {
class: 'otfm_class'
});
}
return props;
}
wp.hooks.addFilter(
'blocks.getSaveContent.extraProps',
'gdt-guten-plugin/add-block-class-name',
OtfmListAddClass
);
}(
window.wp
));js-фильтром getSaveContent.extraProps мы задаем атрибут класса для нужного нам блока и указываем его тут же.
Исправляем ошибку валидации блока
Применив js-фильтры мы получим ошибку валидации.
Исправим:

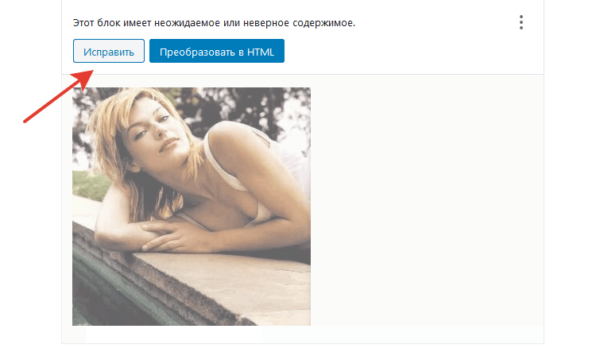
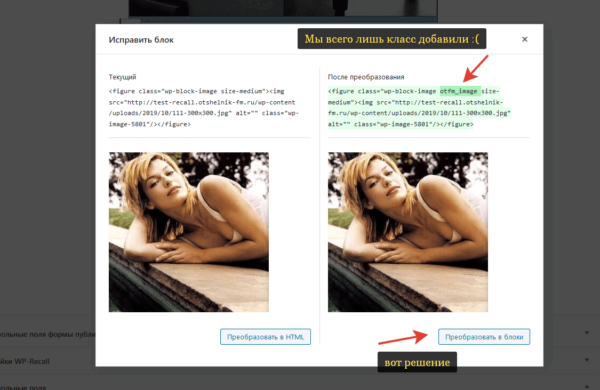
- Нажимаем "Исправить".
Получаем сведения об ошибке и варианты исправления:

- вверху видно, что у нас всего лишь добавился класс... Примем эти изменения "Преобразовать в блоки".
Работа с добавлением классов через js-фильтр напоминает какую-то отмашку. Вроде бы и есть такая возможность, но из-за возникающей ошибки валидации это использовать не хочется.
Если вы знаете простой и правильный способ побороть это - сообщите в комментариях.
А сейчас у нас есть BSV и манипуляции на php-стороне для безпроблемного добавления необходимых нам классов. Возможно разработчики гутенберг решат подобную проблему и предоставят нам простой и безболезненный способ добавить/заменить классы.






по пункту - 4.1. Если для блока зарегистрирован атрибут класса:
не проще так же как со списком сделать?
return preg_replace( '//', '', $block_content, 1 );В статье лишь показываются варианты: как на php, так и на стороне js. Как удобно - так и делайте - главное, что есть из чего выбрать. А там уже по ситуации.