Кастомизируем и ускоряем свой шрифт на сайте
 В этой записи я расскажу вам о своём опыте по кастомизации и подключению шрифта на свой веб сайт.
В этой записи я расскажу вам о своём опыте по кастомизации и подключению шрифта на свой веб сайт.
Ускорим наш шрифт Roboto.
Ваш шрифт может отличаться по размеру и набору глифов (символов) - но думаю что общий принцип из этой статьи будет вам полезен.
Итак, мой Roboto был подключен через гугловский CDN, но когда РКН заблочил рекапчу в прошлом году (и другие сервисы гугла попали под раздачу), и загрузки шрифта с CDN отвалились. Страница всё не завершала свою загрузку и посетители смотрели на "поломанный сайт" - отображались системные шрифты.
Как вывод - я решил просто переместить шрифт с гугла в папку своей темы. Это дало, если не ускорение, то уверенности в стабильности - т.к. я исключил одну точку отказа.
Содержание:
- Анализ перед оптимизацией
- Запрос к api google fonts
- Конвертация .woff2 в .woff формат
- Способ редактирования шрифтов
- Конвертация .woff в .woff2 шрифт
- Результаты и метрики. Оно того стоило?
- Правильное подключение шрифтов в 2019-м году
- Важна ли предзагрузка? Тестируем
- Заключение
Анализ перед оптимизацией:
Посмотрим:
- что же там у нас в наборе шрифтов?
- всё ли оттуда нам нужно?
Исходные данные:
roboto-300.woff - 28192
roboto-300.woff2 - 21908
roboto-400.woff - 28188
roboto-400.woff2 - 21968
roboto-500.woff - 28676
roboto-500.woff2 - 22456
- имя шрифта и его вес в байтах.
Оговорюсь сразу - вся эта масса у меня не была подключена. С загрузкой главной страницы подключался 400 размер шрифта - т.е. один набор.
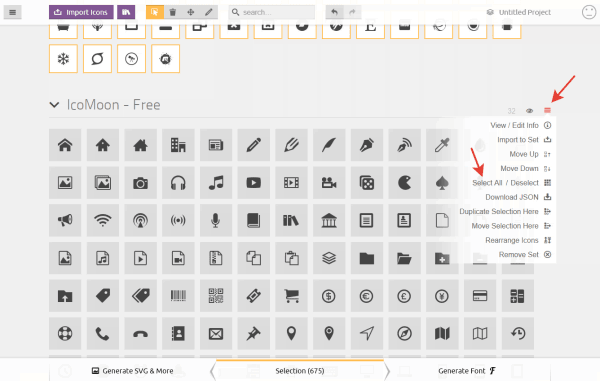
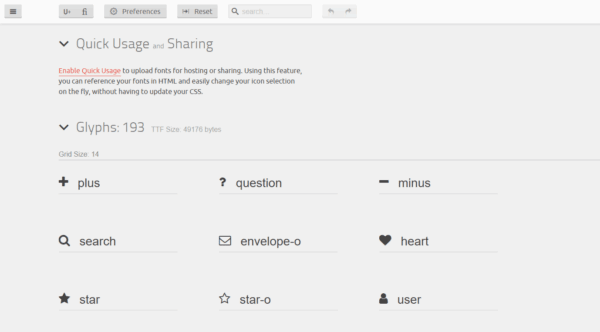
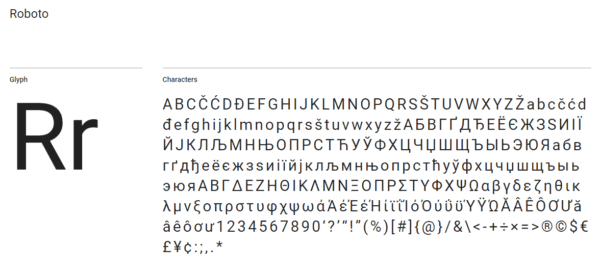
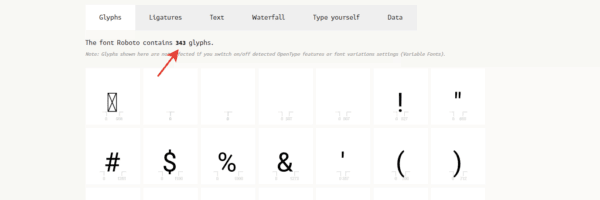
Заглянем в онлайн сервис fontdrop.info - перетащим туда наш шрифт:

Видим статистику 343 глифа (ого - 343 символов в шрифте!).
Нам они действительно все нужны?
- "Нет!"
Попробуем избавиться от ненужных. Для этого нам нужно всего лишь определить - какие буквы и символы му будем использовать и где. Возможно у вас один шрифт для записей, а другой для заголовков записей - определите буквы и символы для своего ресурса или для места где он применяется.
Запрос к api google fonts:
Если один из шрифтов у вас используется только для стилизации заголовков - вы можете использовать одну из особенностей API гугл шрифтов - он позволяет указать семейство шрифта его начертание (толщину) и текст (символы), что вам нужен. Вставьте нижеследующее в урл браузера.
Например:
https://fonts.googleapis.com/css?family=Roboto:500&text=абвгдеёжзийклмнопрстуфхцчшщьъыэюя1234567890abcdefghijklmnopqrstuvwxyz
- т.е. задаете ровно те символы, что будете точно использовать в заголовках.
Он вернет вам примерно это:
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 500;
src: local('Roboto Medium'), local('Roboto-Medium'), url(https://fonts.gstatic.com/l/font?kit=KFOlCnqEu92Fr1MmEU9vBgVbGvDAprx7TUyMODh9AFC9PIFkRyP4xGKw-SxXrRxCpg0Alb66lUA68vCJ4HhUY0eoQrZWu6MqfsfAWdWi0tg7Ik9SZWOLqiuxuaIJgkBMJMpsLkZADWrJ6j1vEpGqWZlywKFhtIBw&skey=ee881451c540fdec&v=v20) format('woff2');
}
- потом из "url" вы можете вбить в браузер и скачать шрифт с ровно этим набором нужных вам символов!
Я получил 8.7 килобайт шрифтового набора (формат woff2) - вместо того что было (22.4 килобайта) - разница впечатляет.
Но будьте внимательны - по этому апи он мне не отдал знак $ - и браузер его отобразил дефолтным шрифтом.
Конвертация .woff2 в .woff формат:
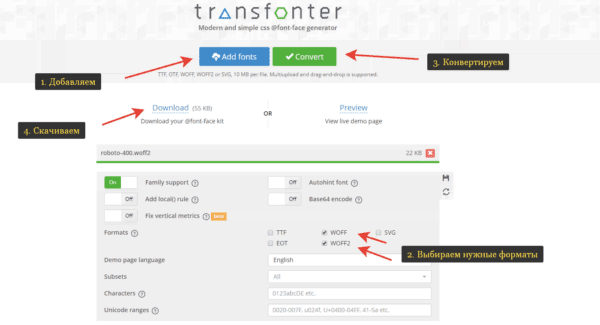
А как же .woff формат? Как его получить? Быстрого решения в апи гугла я не нашел - я сконвертировал его здесь: transfonter.org
- загружайте ваш woff2 шрифт и отмечайте нужные форматы:

- и у нас на руках 2 формата шрифтов - новый .woff2 формат и старый .woff который понимают чуть устаревшие версии браузеров.
Способ редактирования шрифтов:
Так как я обломался с получением символов с гугла - я нашел программу-редактор шрифтов. Работает она с .woff форматом.
Это FontForge - бесплатная программа.
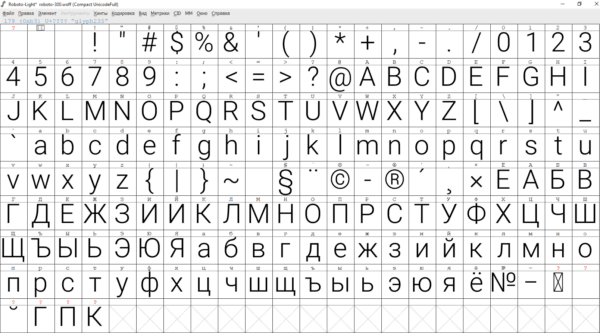
Как с ней работать:
1. Загружаете шрифт.
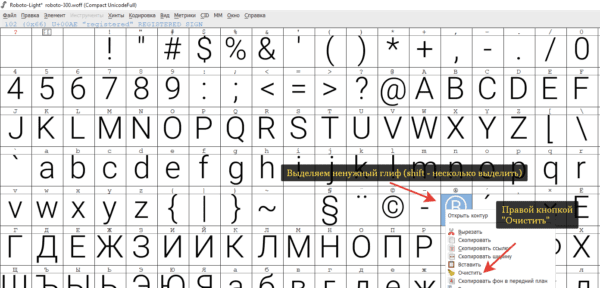
2. Сортируете по видимым глифам в тулбаре: "Кодировка" -> "Компактная".
3. Выбираете ненужный глиф и правой кнопкой - очистить:

Если он ругается: что какой-то уже на неё ссылается - оставляйте. После того как пройдете все доступные - пробуйте второй раз. Возможно уже освободится.
Чтобы снова отсортировать и выстроить только те, что использованы - снимайте галку: "Кодировка" -> "Компактная" и вновь ставьте её.
Пару замечаний по использованию:
- первые 3 пустых не удаляйте - они подписаны: null, возврат каретки и пробел. Да и если видите еще пустые - наведите курсор, как правило в шрифтах подписано что это и для чего. Лучше их оставить.
- удаляйте видимые символы (я удалил испанские, какие-то иероглифы, математические, что точно не использую - да и на клавиатуре их нет ?) и украинские и белорусские т.к. не пишу на этих языках)
- внимательней будьте с двумя точкам наверху (оказалось что это от буквы Ё ? и аналогично верхняя от Й).
- последние "Г", "П", "К" у меня были - я их удалил (подумал дубли - выше были такие же и подписаны что кириллица) - в общем как вы поняли, именно эти 3 буквы у меня и пропали ?
В целом стоит редактировать и проверять так:
- удаляем символы и буквы народов кириллицы.
- сохраняем: "Файл" -> "Создать шрифты"
- загружаем к себе на dev сайт.
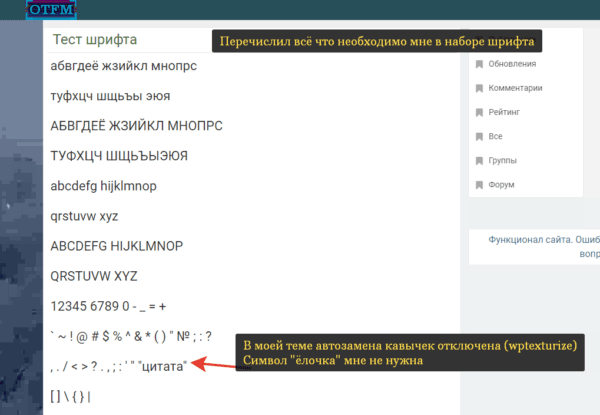
Я создал отдельную запись, где перечислил все мне нужные символы и буквы в нижнем и верхнем регистре:

1. смотрел сначала на глаз:
- "не отсутствуют ли буквы?"
- "Ё, Й с верхней ли частью?"
2. отключая в body после
font-family:'Roboto',-apple-system,BlinkMacSystemFont,Consolas,Monaco,'Andale Mono','Ubuntu Mono',Trebuchet MS
шрифты замены (зачеркнутая часть) я смотрел какие шрифты "поплыли" (значит они изначально были системные)
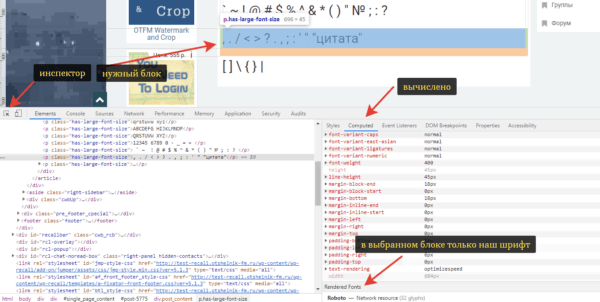
3. Еще полезно в хроме, на вкладке elements, ткнуть по параграфу с текстом и посмотреть в самом низу computed (вычислено):

- там показывается в текущем параграфе шрифт (но можно было выбрать и весь родительский div). Если он там один и roboto - это хорошо. Если там 2 семейства шрифтов - стоит посмотреть что не вошло в ваш набор шрифтов и поэтому рендерится уже системным (взятым с вашей операционной системы)
Вторым этапом - вы можете уже частично подчищенный файл шрифтов открыть снова в редакторе и подчистить те глифы, что под сомнением. И повторить операцию с анализом на dev-сайте.
Аналогично с набором в 500, 700 начертанием (толщиной).
У меня получился следующий набор:

- возможно со временем я вернусь к нему и что-то тут изменится.
Конвертация .woff в .woff2 шрифт:
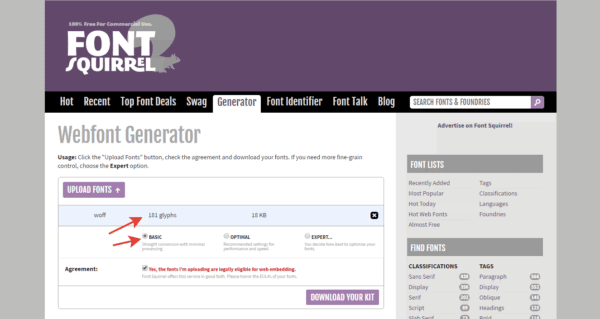
А в финале .woff формат перегоняем в современный .woff2 через webfont-generator

- выбирая "basic" опцию (я сильно не разбирался, но все другие мне ломали шрифты, за исключением 400 толщины. 500-я например у меня русские символы отображались как в 400-й)
Финальный тест на дев сайте font-weight: 500; - ставим 300, 400, 500, 700 - какой там у вас применяется толщины шрифты - чтобы всё отображалось нужной толщиной.
Выглядит замудрёно? Я потратил пол дня на сборы этой информации и эксперименты - теперь всё структурировал в этой записи.
Последний файл начертанием в 500 я довёл до финала за 10 минут - т.к. в одной запущенной программе у меня был финальный шрифт с 400 начертанием и я по нему сравнивал, открыл вторую копию программы и быстро вычистил лишнее.
Онлайн сервисы - увы, они кириллицу отображали не пойми как. И видать алгоритмы сжатия у них такие, что я получал нерабочий шрифт. Десктоп программа FontForge - отличное решение.
Результаты и метрики. Оно того стоило?
Так а что по метрикам? Они есть у меня!
В финале я получил:
roboto-custom-300.woff - 18648
roboto-custom-300.woff2 - 14144
roboto-custom-400.woff - 18728
roboto-custom-400.woff2 - 14244
roboto-custom-500.woff - 18732
roboto-custom-500.woff2 - 14172
В байтах. Т.е. в некоторых случаях мы получили на 35% меньший размер! Но это ещё не всё...
Правильное подключение шрифтов в 2019-м году
Теперь давайте рассмотрим как я подключил шрифты.
Руководств в сети много и я пополню ряды.
Подключать шрифты стоит в head сайта. Как inline css.
Ни в коем случает не подключайте шрифт внутри css файла. Браузеру придется значительно дольше ждать доступа - т.к. вначале должен загрузиться весь css файл и там много еще операций. Подробности читайте в руководствах гугла
Итак вот мое подключение:
<link rel="preload" href="http://мой-сайт/fonts/roboto-custom-400.woff2?ver=1.2" as="font" type="font/woff2" crossorigin>
<style>
@font-face{font-family:Roboto;font-style:normal;font-weight:300;src:local("Roboto Light"),local("Roboto-Light"),url(http://мой-сайтfonts/roboto-custom-300.woff2?ver=1.2) format("woff2"),url(http://мой-сайтfonts//roboto-custom-300.woff?ver=1.2) format("woff")}
@font-face{font-family:Roboto;font-style:normal;font-weight:400;src:local("Roboto"),local("Roboto-Regular"),url(http://мой-сайтfonts/roboto-custom-400.woff2?ver=1.2) format("woff2"),url(http://мой-сайтfonts//roboto-custom-400.woff?ver=1.2) format("woff")}
@font-face{font-family:Roboto;font-style:normal;font-weight:500;src:local("Roboto Medium"),local("Roboto-Medium"),url(http://мой-сайтfonts/roboto-custom-500.woff2?ver=1.2) format("woff2"),url(http://мой-сайтfonts//roboto-custom-500.woff?ver=1.2) format("woff")}
</style>
- 1 строчка:
Я подключаю основное начертание шрифта используя предзагрузку rel="preload" и .woff2 формат. Т.к. так получилось что и прелоад и этот формат понимают новые версии браузеров. А все кто не понимают - правила в инлайне строками ниже.
Если посмотреть на 4-й строке - то там я его также подключаю, но с фоллбеком - подключаю кроме .woff2 (идет первым) и .woff формат - это на случай если браузер не понимает этот стандарт.
crossorigin в 1-й строке - для того чтобы браузер не блокировал шрифт. Все остальное - обычные рекомендации гугла и в сети. Я не использовал font-display: fallback и его другие значения - т.к. на тестах в хроме они мне не дали ничего полезного. А вот моргание шрифта на момент загрузки - неприятное зрелище.
3 и 5 строчка - подключение начертания с 300 и 500 толщиной шрифта и что важно - они загрузятся по требованию. т.е. нет у меня на главной странице этого начертания (strong тега например) - то и 500 шрифт у меня там не загружается. Это полезная особенность.
Важна ли предзагрузка? Тестируем:
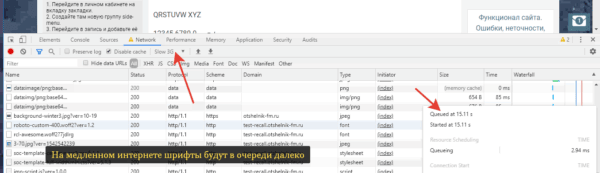
Предзагрузка rel="preload" дала мне ожидание по времени в 2 раза меньше (на моем быстром интернете. Интернет медленней - разница больше см. ниже) и шрифт шел на загрузку сразу после тела страницы - т.е. не был в очереди где-то внизу (как раньше).
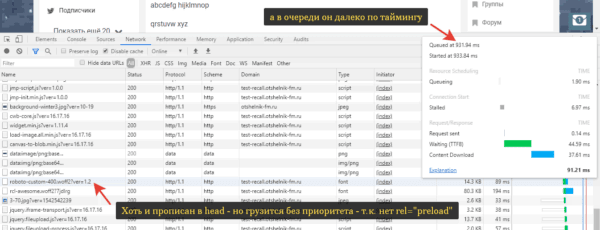
Давайте покажу - до rel="preload":

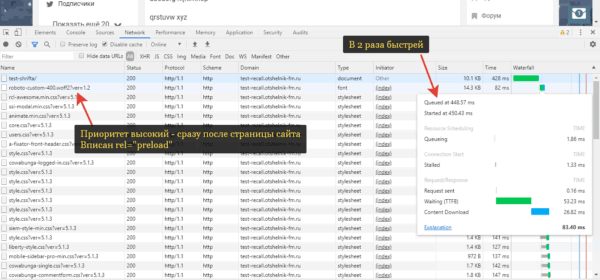
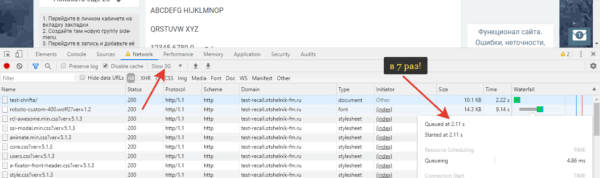
А вот так увеличен приоритет загрузки:

- приоритет загрузки ресурса вырос и задержка на получение сократилась в 2 раза!
Почему важно быстро получить основной шрифт?
Это избавляет от "моргания" страницы - когда на мгновение (а то и секунды) вы видите текст отрендеренный системными шрифтами, а потом применяются ваши с сайта.
Подумаете - битва за миллисекунды нужна ли? Нужна! Это у меня 100 мегабитный интернет. А что будет на слабом 3G?
Давайте посмотрим сэмулировав у пользователя медленный интернет. Браузер это легко позволяет:

- мы видим что поздняя загрузка без "preload" заставляет пользователя ждать нужные шрифты, любуясь на системное отображение. Это не круто... Потом вдруг моргает и видим уже нормальную страницу. А время в очереди 15 секунд.
Финальный аргумент в пользу предзагрузки - посмотрим сколько ждет пользователь с высоким приоритетом шрифта:
 Смотрим на медленном соединении - но с высоким приоритетом загрузки шрифта
Смотрим на медленном соединении - но с высоким приоритетом загрузки шрифта
- шрифт идёт в работу уже на 2-й секунде. разница в 7 раз! И я пытался увидеть дёрганье шрифта (кеш отключен) - не увидел. Просто загружена страница с веб шрифтами. Отрендеренная как надо.
Заключение:
Стоило оно того? Определенно "Да"!
Во первых это опыт. Во вторых - хотя браузеры еще не все воспринимают новые правила - но всё движется вперёд и новые стандарты принимаются. Отстающие браузеры догоняют. Это уже сейчас стоит применять т.к. отлично работает.
Кастомизация шрифтов. Я это применил на своем сайте и доволен результатом. Зачем загружать то, что никогда мной не используется? Конечно если это портал - там может это не подойти. Но тут я контролирую сайт полностью.
Ну и метрики - они улучшились после одного дня по изучению этого вопроса. Всегда приятно ускорить свой сайт.
Впереди очередь шрифта Rcl-awesome. Что из этого выйдет читайте в следующей публикации.