Как обернуть Gutenberg блок заголовка (h2 например) в div без использования JS
 Однажды на форуме поддержки спросили - а почему новый редактор блоков WordPress оборачивает блоки в
Однажды на форуме поддержки спросили - а почему новый редактор блоков WordPress оборачивает блоки в div, а теги заголовков h1-h6 в вёрстке не обёрнуты им?
Пользователю нужно было чтобы заголовок h2 был обёрнут в div для применения каких-то стилей.
Я тогда предложил какие-то варианты, но сейчас у меня есть верное решение.
В этом руководстве мы сможем обернуть любой блок нового редактора блоков WordPress (или Gutenberg) в div.
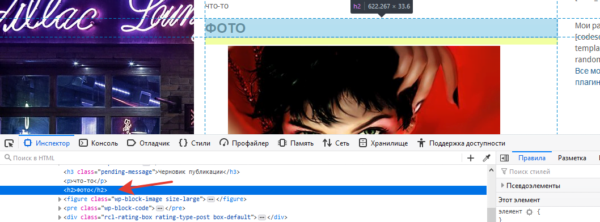
Сейчас в вёрстке выглядит так:

Вёрстка, как видим, простая - только заголовок:
<h2>Фото</h2>А мы сделаем так:
<div class="otfm_heading_wrap">
<h2>Фото</h2>
</div>Код:
Вот сниппет, который оборачивает Gutenberg блок в нужную нам вёрстку:
add_filter( 'render_block', 'my_wrap_heading_block', 10, 2 );
function my_wrap_heading_block( $block_content, $block ) {
if ( "core/heading" !== $block['blockName'] ) {
return $block_content;
}
$out = '<div class="otfm_heading_wrap">';
$out .= $block_content;
$out .= '</div>';
return $out;
}Мы воспользовались WordPress фильтром render_block, который срабатывает в момент вывода публикации.
1-й атрибут - контент блока;
второй атрибут - массив данных блока;
На 3-й строке мы проверяем - что это блок заголовка.
Полный список блоков вы можете найти в прошлой публикации "Список названий всех WordPress блоков. Как получить имя блока (Gutenberg)"
И ниже, 7-я и 9-я строка оборачиваем содержимое блока в наш div и ниже возвращаем в работу.
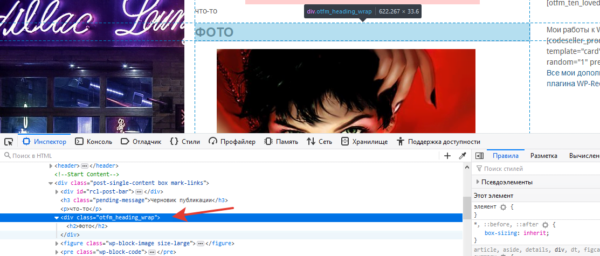
Результат в нашей вёрстке:

Таким простым способом мы воздействовали на нужный блок и сделали что и требовалось. Вы можете сделать подобное и с другими блоками, просто уточнив их в проверке.
Этот способ хорош тем, что он не ломает существующие блоки - он работает динамически, а вёрстка в базе данных остается прежней.






Здравствуйте!
Как добавить эту функцию одновременно к H2, H3, H4, H5?
А что вы уже пробовали сделать?
Пока ничего. Я так понял, что способ подходит только для H2?