Делаем заметную кнопку для редактора блоков WordPress (Gutenberg) - чтобы в 2020 увеличить продажи
 Возможно заголовок вам покажется желтушным - типа очередной кликбейт...
Возможно заголовок вам покажется желтушным - типа очередной кликбейт...
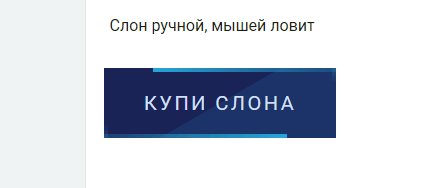
Но посмотрите на этот пример кнопки.
В этом уроке я покажу как сделать похожую кнопку самостоятельно. Это будет урок по созданию кнопки для редактора Gutenberg или редактора блоков WordPress 5.
Так зачем вам такая кнопка? Ну почитайте про CTA (call to action), почитайте что незабываемая и выделяющаяся кнопка подтолкнет к тому, чтоб на неё нажать.
А простая однотонная кнопка - её могут и не заметить, каким бы её размером вы не делали.
Поэтому я нашел кнопку с анимацией, да еще такую что меня от неё не тошнит ?
Посмотрите на полный результат - что у нас получится в фронтенде (кликабельно):
Это руководство позволит вам закрепить BSV
и частично повторяет "Как обернуть Gutenberg блок заголовка (h2 например) в div без использования JS".
А также позволит вписать вам кнопку под ваш проект. Из этого урока вам нужно то будет всего css-цвет её подправить - под цветовую гамму вашего сайта.
Регистрация ресурсов:
add_action( 'enqueue_block_assets', 'otfm_cool_button_res' );
function otfm_cool_button_res() {
// путь до js
$js_url = plugins_url( 'assets/js/blocks.js', __FILE__ );
// зависимости
$dependences = [ 'wp-blocks', 'wp-element', 'wp-dom-ready', 'wp-edit-post' ];
// динамическая версия скрипта. Важно!
$vers = filemtime( plugin_dir_path( __FILE__ ) . 'assets/js/blocks.js' );
// js
wp_enqueue_script( 'otfm_cool_button_js', $js_url, $dependences, $vers );
// css
wp_enqueue_style( 'otfm_cool_button_css', plugins_url( 'assets/css/style.css', __FILE__ ) );
}Цепляемся к хуку enqueue_block_assets - хук срабатывает везде где есть блоки (и сам редактор и в фронтенде - где выводится блок)
Ну а остальное всё стандартное.
Скрипт:
Теперь в скрипте зарегистрируем block style variation для кнопки ядра:
(function(wp) {
wp.domReady(function() {
wp.blocks.registerBlockStyle('core/button', {
name: 'otfm-cbttn',
label: 'Анимированная'
});
});
}(
window.wp
));На 2-й строке wp.domReady отрабатывает, когда все WordPress блоки инициализированы и dom готов к использованию.
3-я строка - функция добавления BSV. т.е. как в прошлом уроке.
Дополнительный класс я задал как otfm-cbttn значит ядро соберёт его как:
is-style-otfm-cbttn
Вариация добавлена. Теперь в css-файл нужно добавить стили к кнопке.
Css файл
Добавьте в стилевой файл:
/*
* Animated CSS button
* Copyright Alexander Bodin 2019-09-07
*/
.is-style-otfm-cbttn .wp-block-button__link,
.is-style-otfm-cbttn > a {
background: linear-gradient(-30deg, #1b3368 50%, #192355 50%);
border-radius: 0;
padding: 20px 40px;
margin: 12px;
display: inline-block;
-webkit-transform: translate(0%, 0%);
transform: translate(0%, 0%);
overflow: hidden;
color: #d4e0f7;
font-size: 20px;
letter-spacing: 2.5px;
text-align: center;
text-transform: uppercase;
text-decoration: none;
}
.is-style-otfm-cbttn > a::before {
content: '';
position: absolute;
top: 0px;
left: 0px;
width: 100%;
height: 100%;
background-color: #8592ad;
opacity: 0;
-webkit-transition: .2s opacity ease-in-out;
transition: .2s opacity ease-in-out;
}
.is-style-otfm-cbttn > a:hover::before {
opacity: 0.2;
}
.is-style-otfm-cbttn > a span {
position: absolute;
}
.is-style-otfm-cbttn > a span:nth-child(1) {
top: 0px;
left: 0px;
width: 100%;
height: 4px;
background: -webkit-gradient(linear, right top, left top, from(rgba(8, 20, 43, 0)), to(#26a7d9));
background: linear-gradient(to left, rgba(8, 20, 43, 0), #26a7d9);
-webkit-animation: 2s animateTop linear infinite;
animation: 2s animateTop linear infinite;
}
@-webkit-keyframes animateTop {
0% {
-webkit-transform: translateX(100%);
transform: translateX(100%);
}
100% {
-webkit-transform: translateX(-100%);
transform: translateX(-100%);
}
}
@keyframes animateTop {
0% {
-webkit-transform: translateX(100%);
transform: translateX(100%);
}
100% {
-webkit-transform: translateX(-100%);
transform: translateX(-100%);
}
}
.is-style-otfm-cbttn > a span:nth-child(2) {
top: 0px;
right: 0px;
height: 100%;
width: 4px;
background: -webkit-gradient(linear, left bottom, left top, from(rgba(8, 20, 43, 0)), to(#26a7d9));
background: linear-gradient(to top, rgba(8, 20, 43, 0), #26a7d9);
-webkit-animation: 2s animateRight linear -1s infinite;
animation: 2s animateRight linear -1s infinite;
}
@-webkit-keyframes animateRight {
0% {
-webkit-transform: translateY(100%);
transform: translateY(100%);
}
100% {
-webkit-transform: translateY(-100%);
transform: translateY(-100%);
}
}
@keyframes animateRight {
0% {
-webkit-transform: translateY(100%);
transform: translateY(100%);
}
100% {
-webkit-transform: translateY(-100%);
transform: translateY(-100%);
}
}
.is-style-otfm-cbttn > a span:nth-child(3) {
bottom: 0px;
left: 0px;
width: 100%;
height: 4px;
background: -webkit-gradient(linear, left top, right top, from(rgba(8, 20, 43, 0)), to(#26a7d9));
background: linear-gradient(to right, rgba(8, 20, 43, 0), #26a7d9);
-webkit-animation: 2s animateBottom linear infinite;
animation: 2s animateBottom linear infinite;
}
@-webkit-keyframes animateBottom {
0% {
-webkit-transform: translateX(-100%);
transform: translateX(-100%);
}
100% {
-webkit-transform: translateX(100%);
transform: translateX(100%);
}
}
@keyframes animateBottom {
0% {
-webkit-transform: translateX(-100%);
transform: translateX(-100%);
}
100% {
-webkit-transform: translateX(100%);
transform: translateX(100%);
}
}
.is-style-otfm-cbttn > a span:nth-child(4) {
top: 0px;
left: 0px;
height: 100%;
width: 4px;
background: -webkit-gradient(linear, left top, left bottom, from(rgba(8, 20, 43, 0)), to(#26a7d9));
background: linear-gradient(to bottom, rgba(8, 20, 43, 0), #26a7d9);
-webkit-animation: 2s animateLeft linear -1s infinite;
animation: 2s animateLeft linear -1s infinite;
}
@-webkit-keyframes animateLeft {
0% {
-webkit-transform: translateY(-100%);
transform: translateY(-100%);
}
100% {
-webkit-transform: translateY(100%);
transform: translateY(100%);
}
}
@keyframes animateLeft {
0% {
-webkit-transform: translateY(-100%);
transform: translateY(-100%);
}
100% {
-webkit-transform: translateY(100%);
transform: translateY(100%);
}
}- копирайты я оставил.
На 5-й строке - класс для админки. Чтобы кнопка там визуально выглядела также.
Если цвет кнопки не подойдёт под ваш дизайн - на 7-й строке подправьте цвета градиента под себя. Ну и на 50, 83, 116, 149 - это цвета градиентов анимации.
На codepen, ссылку что дал вначале, у нас вёрстка внутри тега <a> содержит 4-ре пустых <span></span> тега, а редактор блоков вордпресс не содержит их:
<div class="wp-block-button">
<a class="wp-block-button__link">кнопа</a>
</div>- нет нужной нам вёрстки.
Давайте туда добавим наши <span> чтобы вышло так:
<div class="wp-block-button">
<a class="wp-block-button__link">
<span></span>
<span></span>
<span></span>
<span></span>
кнопа
</a>
</div>Редактируем содержимое блока
В php-файл плагина добавьте:
add_filter( 'render_block', 'otfm_cool_button', 10, 2 );
function otfm_cool_button( $block_content, $block ) {
if ( "core/button" !== $block['blockName'] ) {
return $block_content;
}
if ( $block['attrs']['className'] !== 'is-style-otfm-cbttn' ) {
return $block_content;
}
$matches = [];
$pattern = "/(<div[^>]+><a[^>]+>)(.*)/";
preg_match( $pattern, $block_content, $matches );
$out = $matches[1];
$out .= '<span></span><span></span><span></span><span></span>';
$out .= $matches[2];
return $out;
}- мы зацепились за фильтр render_block
На 3-й строке выделили блок кнопки (список имён всех блоков вы можете узнать тут)
На 7-й уточнили что это наша вариация - содержащяя наш класс.
И на 13-й строке выделили регуляркой 2 части блока и между ними добавили нужные нам 4-ре span
Это вроде всё. Давайте посмотрим на результат в админке.
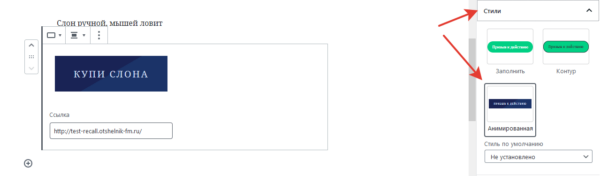
Зайдём в редактор блоков и добавим блок "Кнопка".
Справа в "Стилях" выберем её вариацию, что мы добавили как "Анимированная"

- конечно тут анимации нет - т.к. мы фильтром в php воздействовали на вёрстку на стороне сервера, а не на стороне js. Так что наши 4-ре span-а добавлены при отображении записи в фронтенде. А в админке она у нас выглядит и по цвету и по размеру 1в1 как на фронтенде.
Результат я показывал на гифке вначале статьи.
Напишите в комментариях и покажите скриншотами - какие кнопки вы сделали у себя и что вышло.