Как найти все атрибуты блока (Gutenberg)
 Часто в разработке необходимо посмотреть все атрибуты нужного нам стороннего блока. Это может быть как встроенный в WordPress 5 версии блок, в блочном редакторе, так и сторонний блок добавляемый плагином третьей стороны. И чтобы нам что-то в нём поменять нужно знать - "а какие атрибуты вообще есть у блока?"
Часто в разработке необходимо посмотреть все атрибуты нужного нам стороннего блока. Это может быть как встроенный в WordPress 5 версии блок, в блочном редакторе, так и сторонний блок добавляемый плагином третьей стороны. И чтобы нам что-то в нём поменять нужно знать - "а какие атрибуты вообще есть у блока?"
В этой статье я вам покажу несколько приёмов - как получить эти атрибуты.
Для начала хочу вас снова отправить к записи:
Список названий всех WordPress блоков. Как получить имя блока (Gutenberg) - т.к. здесь мы будем использовать имя блока и важно понимать и знать как его получить.
1. Получаем атрибуты WordPress блока:
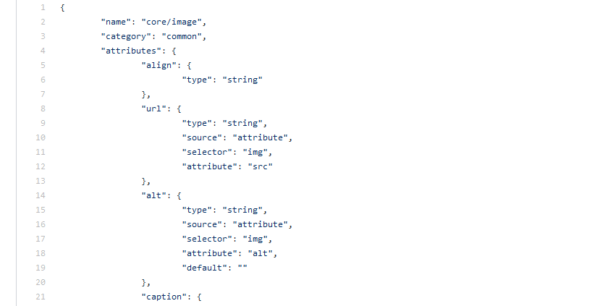
Посмотреть атрибуты можно в файле block.json в официальном репозитории Gutenberg.
Переходим в нужный блок, например "audio", и в файле block.json все данные блока. Нам нужен "attributes".
Получили.
2. Получаем атрибуты блока из PHP:
Для блоков, зарегистрированы с помощью php функции register_block_type() (о ней я писал здесь), вы можете использовать следующее:
$block = WP_Block_Type_Registry::get_instance()->get_registered( 'core/latest-posts' );
$attrs = $block ? $block->get_attributes() : [];
var_dump( $attrs, $block );В первой строке вписываем имя блока и распечатываем результат.
3. Получаем атрибуты блока из JS:
Для блоков, зарегистрированы с помощью JavaScript функции wp.blocks.registerBlockType, вы можете использовать следующее:
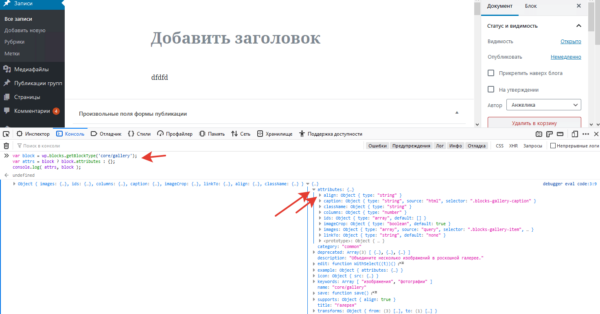
var block = wp.blocks.getBlockType('core/gallery');
var attrs = block ? block.attributes : {};
console.log( attrs, block );В первой строке вписываем имя блока и выводим в консоль значения.
Открываете новую запись или открываете на редактирование существующую - главное чтобы это был новый редактор блоков - он подгрузит всю среду и окружение.
В консоли браузера (F12) вписываете сниппет указанный выше и получаете подробности интересующего вас блока:

- это самый лёгкий путь!
Надеюсь вам данная информация (как и мне) поможет в разработке и кастомизации нового редактора блока под свои проекты!
Источник: Войдите - чтобы увидеть ссылку