Устанавливаем терминал в NetBeans, node.js, npm, webpack.js - пакуем и сжимаем скрипты в один
В этом руководстве я расскажу: как установить вебпак (webpack), его зависимости и настроить объединение и минимизацию скриптов через него.
Это первая часть серии "Webpack в NetBeans проекте".
- Зачем всё это нужно
- Глобальные установки и настройки
- Старт проекта
- Краткая шпаргалка
- Материалы для обучения и планы
1. Зачем всё это нужно:
1. Уже несколько раз в проектах мне понадобилось из нескольких скриптов объединять в один. Причина такого разделения - каждый скрипт выполняет свою задачу, а для уменьшения http-запросов при релизе плагина (или дополнения к WordPress плагину WP-Recall) - нужно все объединить в один. Руками это делать не хочется.
2. Я люблю комментировать js (не то чтобы маниакально, но в помощь себе - когда вернусь к нему через длительное время), а комментарии в js - это не каменты в php - в скрипте они ложатся мертвым грузом в файле и увеличивают его размер. А этот файл грузится во фронте.
3. Кто-то не хочет чтобы js был прочитан человеком. Ну мало ли... На помощь приходит "Обфуска́ция" (от лат. obfuscare — затенять, затемнять; и англ. obfuscate — делать неочевидным, запутанным, сбивать с толку) — приведение исходного текста или исполняемого кода программы к виду, сохраняющему её функциональность, но затрудняющему анализ, понимание алгоритмов работы и модификацию при декомпиляции.
Идеальное решение:
• Пишешь скрипты в разных файлах;
• Комментируешь их "от души";
• Не скупишься на названия переменным (они должны быть говорящими).
При релизе:
• Объединяешь автоматически указанные файлы в один;
• Автоматически происходит минимизация (удаление пробелов, переносов и комментариев) - скрипт идет в одну строку;
• Автоматически файл обфусцируется - имена переменных сокращаются.
- всё это ведет к снижению веса файла. Что в итоге сказывается на более быстрой загрузке файла.
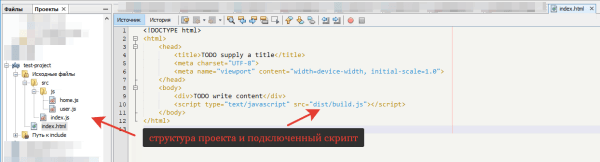
Посмотрите на пример (все скрины кликабельны):

Ну и время "расти дальше" настало. Выбор пал на webpack. Но для того чтобы его поставить придется установить терминал Cygwin в NetBeans (далее: нетбинс, ide), поставить node.js с npm (node package manager) внутри, а затем только поставить сам вебпак.
На этом приключение не закончится - в процессе запуска команды $ npm run build придется доставить webpack-command и webpack-cli - т.к. в терминале вылезет сообщение что их нет. Двинуться без этих пакетов дальше будет нельзя.
Поехали!
2. Глобальные установки и настройки:
В жизни никогда через терминал и командную строку не работал. Всё на кнопочки тыкал. Но тут так не прокатит.
2.1. Ставим Cygwin терминал:
В ide NetBeans есть возможность работы через терминал.
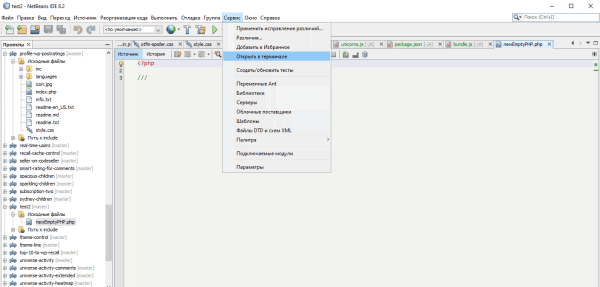
Открываем любой свой проект и вот здесь он находится:
"Сервис" -> "Открыть в терминале"

При открытии терминала, ide попросит вас установить его. Вы увидите сообщение вроде этого:
установите Cygwin и перезапустите ide
Cygwin - набор утилит для работы windows через unix команды. Пакет также содержит и терминал.
Идем на сайт Cygwin, выбираем там инсталлятор под битность вашей операционки, скачиваем и устанавливаем.
Я работаю через Windows 10. На других операционках как будет работать - не дам гарантии.
Я в процессе установки не менял ничего, все опции как есть.
Перезапускаем NetBeans, открываем проект - заходим в терминал (Сервис -> Открыть в терминале)
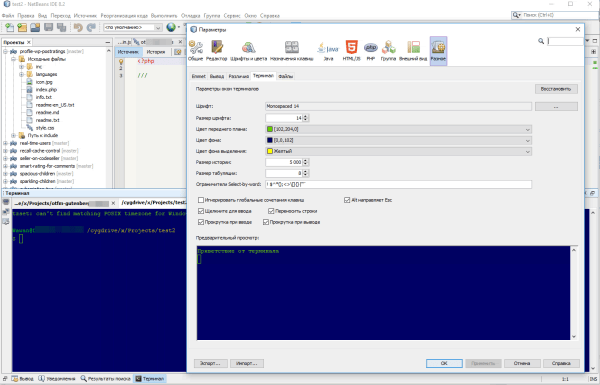
Я вид терминала сделал более выразительным:
Сервис -> Параметры -> Разное -> Терминал - настройки шрифта и цветов терминала:

Терминал установлен в NetBeans!
2.2. Ставим node.js и npm
Переходим на сайт node.js и скачиваем любую из версий (предложено было 8-ю "для всех" или 10-ю последнюю. Я выбрал 8-ю)
Запускаем установку. Установка node.js простая - я оставил там всё как было.
Перезапускаем NetBeans.
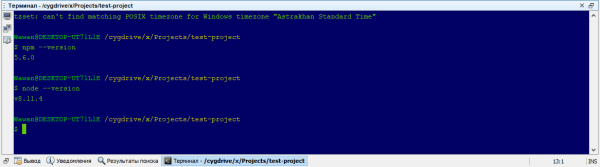
В ide, в терминале запускаем команду:
$ npm --versionи команду:
$ node --version- и видим, что у нас они работают:

Установка node и npm завершена успешно!
2.3. Укажем в ide пути к node.js и npm
Вы можете этот пункт пропустить. Но я выполнил это - уж если в ide такая возможность есть - то пригодится
Например:
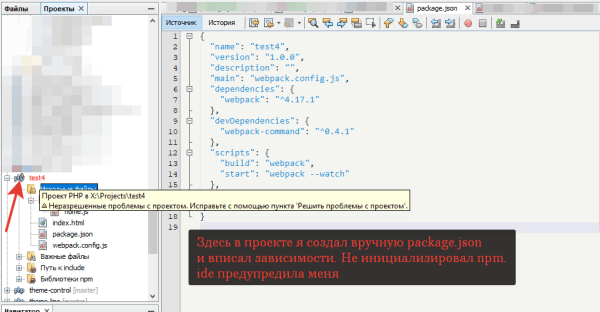
Если вы руками будете создавать package.json и указывать там самостоятельно зависимости - без инициализации пакетов npm - то ide покажет вам наличие проблемы:

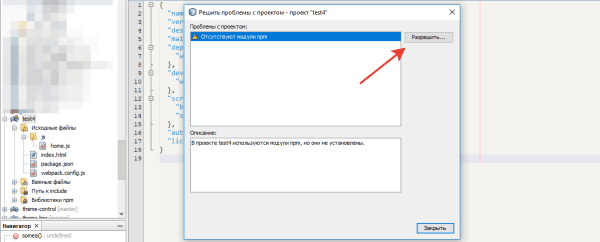
Теперь вам нужно на проекте правой кнопкой - "Решить проблемы с проектом". Справка покажет нам - что npm проекты указанные в зависимостях не установлены для проекта:

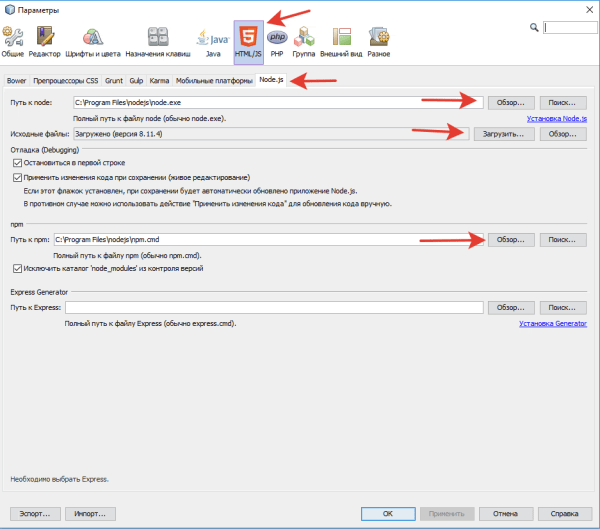
т.к. пути указаны не были - ide сама откроет эту настройку для указания путей (см. скрин ниже)
Укажем пути:

- Укажем путь к установленной node, загрузим файлы и укажем путь к npm.
Настройка node.js выполнена.
2.4. Исключаем пакеты node_modules из ide:
Для чего это нужно:
1. Если у вас указана синхронизация проекта с удаленным сервером - то нужно выставить папку node_modules в исключения. Сделать это нужно до инициализации npm. Иначе будет долгая первоначальная синхронизация. А на удаленном сервере эта папка не нужна.
2. Если вы также используете Git - то данную папку надо исключить указанным ниже способом, чтобы сторонние пакеты npm не светились в изменениях на гите.
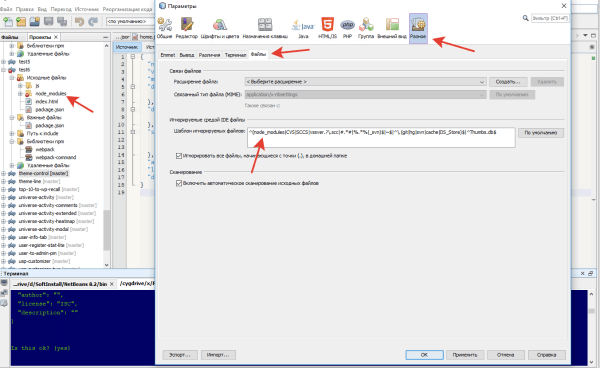
Ниже показано, как исключить папку node_modules глобально из всех проектов:

На этом, глобальная настройка NetBeans завершена. Ниже пойдут настройки, которые необходимо сделать один раз на проект.
3. Старт проекта:
Эти команды и действия необходимо сделать единожды - когда вы запускаете проект. Дальше вебпак будет работать автоматически.
Я приведу простой пример под нужную мне задачу - чтобы вы поняли как стартовать. Конечно у вас могут появиться свои настройки - вебпак дает широкие возможности. Тут мы решаем одну задачу - как в проекте несколько скриптов объединить и сжать в один. И подключим этот один. Далее вебпак будет автоматически следить за изменениями и при сохранении dev-скриптов паковать в один - build.js
3.1. Файловая структура проекта:
0. Для примера создадим новый проект test-project
1. Создаём новый каталог src в корне проекта.
2. Создаём файл src/index.js, в котором укажем путь к нашим .js файлам.
3. Создаём файл index.html в корне проекта.
4. Делаем ссылку на JavaScript-файл перед тегом </body> в index.html:
<script type="text/javascript" src="dist/build.js"></script>Делайте ссылку только на dist/build.js, а src/index.js включать не требуется. Дело в том, что этого файла ещё нет. Webpack сделает его для нас.
И пару скриптов home.js и user.js у нас будет по пути src/js/
В index.js у нас два вышеназванных скрипта будут импортироваться:
import './js/home.js';
import './js/user.js';3.2. Установка и настройка npm пакетов:
Итак - у нас есть проект - нам надо запустить вебпак и ловить им изменение в указанных js файлах. Поехали:
3.2.1. Создаём package.json
Теперь необходимо в корне проекта создать конфиг npm - файл package.json, где будут описаны все зависимости этого проекта. Но создадим его не ручками, а командой ниже.
Открываем корневой файл проекта (index.html) и заходим оттуда в терминал:
"Сервис" -> "Открыть в терминале"
(почему так? Важно, чтоб в вкладке был открыт файл проекта: вы обратите внимание - когда терминал запускается - там указан путь и проект. Важно чтоб вы не промахнулись, а то файл package.json создастся черт знает где)
Вводим команду:
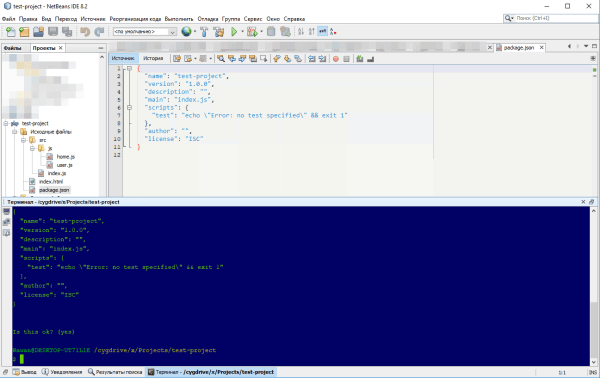
$ npm init(символ доллара уже введен в терминале. Внимательнее с этим) - и нажимаем "Enter" несколько раз, пока команда не выполнится. В конце будет: "Is this ok? (yes)" - нажимайте "Enter" и файл создастся в корне проекта.
Открыв его вы увидите конфиг:

У меня содержимое этого файла такое:
{
"name": "test-project",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
3.2.2. Установим Webpack в проект
Пакеты устанавливаются глобально или локально. Но кроме способа показанного ниже у меня ничего не вышло. Поэтому установим его локально
Вводим команду в терминале:
$ npm install webpack -Dnode_modules появится 250 папок и более 2900 файлов общим весом >15 мегабайт)
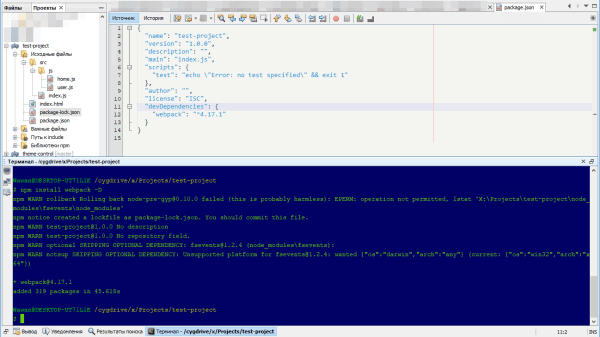
Итак - Webpack установлен:

Добавился в корень файл package-lock.json
О файле package-lock.json
"Еще одна вещь, о которой стоит упомянуть: lock-файл точно описывает физическое дерево каталогов в директории node_modules. Преимущество этого заключается в том, что даже если разные разработчики используют разные версии NPM, они все равно должны иметь не только одни и те же версии зависимостей, но и то же самое дерево каталогов. Этим NPM 5 отличается от других пакетных менеджеров, таких как Yarn."
...
"lock-файл представляет собой моментальный слепок текущего дерева зависимостей и позволяет воспроизводить сборки между машинами разработчиков. Поэтому рекомендуется добавить его в свою систему контроля версий." ©
А в файле package.json вебпак добавлен как зависимость.
3.2.3. В терминале запустим установку webpack-command:
Если пропустить этот пункт - терминал выдаст нам сообщение что у нас не установлен этот пакет (webpack module).
Установим webpack-command:
$ npm install webpack-command3.2.4. Конфигурация в package.json
Добавим вместо scripts эти команды в package.json:
"scripts": {
"build": "webpack",
"start": "webpack --watch"
},- ключевое слово “--watch” - значит что вебпак будет следить за сборкой и при изменении js-скрипта, у нас выходной скрипт будет автоматически пересобираться.
3.2.5. Создание и конфигурация файла вебпака - webpack.config.js
В корне создадим файл webpack.config.js
И впишем следующее:
var path = require('path');
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'build.js'
}
};в entry у нас входящий js-файл (в котором у нас import двух других), а в output - директория и пакованный js - их вебпак автоматом создаст.
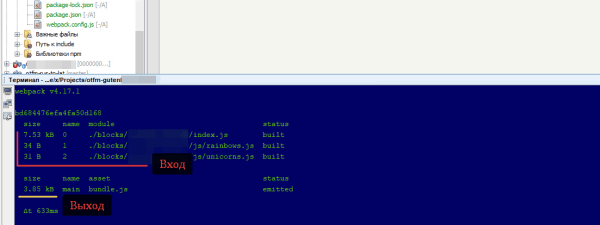
Запустим командой:
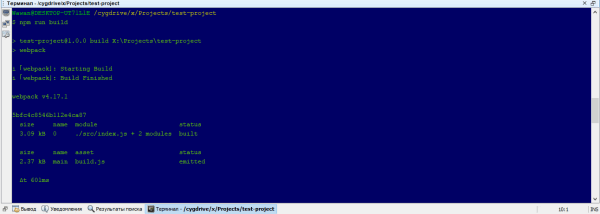
$ npm run build
- в терминале видим 3.09 kB входной файл - включает 2 скрипта, а на выходе: 2.37 kB. Отличный результат.
Особенность в js файлах:
Стоит упомянуть одну особенность в скриптах. Если скрипт у вас будет с функциями:
function somea(){
console.log('home1');
}то функции будут игнорироваться и не входить в бандл. Перепишите их так:
export function somea(){
console.log('home1');
}
Слежение за изменениями файлов включим командой:
$ npm run start(в package.json помните, выше, мы в секцию scripts добавили 2 команды?)
Теперь, изменив любой из 2-х js файлов, у нас через 300 миллисекунд build.js пересоберется. Таймаут такой - но можете изменить.
Настройка webpack завершена.
Краткая шпаргалка:
Теперь при создании проекта нам нужно будет:
1. Инициализация npm (создаст npm package.json):
$ npm init2. Ставим вебпак:
$ npm install webpack -D(ждём завершения - пакетов много грузится)
3. Ставим webpack-command:
$ npm install webpack-command4. В package.json добавим вместо scripts это:
"scripts": {
"build": "webpack",
"start": "webpack --watch"
},5. Создаем webpack.config.js в корне проекта и вписываем конфигурацию сборки:
var path = require('path');
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'build.js'
}
};6. Запускаем вебпак:
$ npm run buildи он будет следить за изменениями:
$ npm run start5. Материалы для обучения и планы:
Теперь у нас настроен в проекте вебпак, он следит за изменением скриптов в проекте и автоматически пакует их в бандл build.js
Я применил его в своем рабочем проекте: с учетом того, что я работаю через NetBeans (и под виндой), то пришлось почитать в сети много материалов и собрать за несколько дней в этой статье пошаговое руководство. Это в большей степени памятка для себя.
4-дня у меня ушло на изучение этого вопроса, отладки процесса (хотя понимаю что это только начало), написание этого урока и проверка его на другом ноутбуке. Отлаживал на тестовых проектах и на одном рабочем - плагин под гутенберг. И знаете - я доволен результатом. Очень мощный инструмент: в плагине скрипты разделены, а при сборке всё воедино собирается автоматом. Это действительно стоит попробовать.
Советую эти материалы для изучения:
Webpack: основы настройки проекта на JavaScript и Sass - tproger.ru
Введение в пакетный менеджер NPM для начинающих - prgssr.ru
Пособие по webpack - habr.com
И скринкаст от JavaScript.ru - Скринкаст по Webpack
На эту тему мне интересно решить еще пару-тройку вопросов:
Минимизация и объединение css через webpack;
Автопрефиксы на основе caniuse сервиса;
И конечно же компиляция jsx через babel.
Все конечно же через нетбинс. Поэтому этот урок будем считать первым из серии.
p.s. если вы заметили неточность или опечатку, у вас появились вопросы или вы хотите высказаться по текущей статье - добро пожаловать в комментарии.
Если вы работаете с webpack, но в другой ide - поделитесь своими впечатлениями в комментариях. Если еще не используете, но присматриваетесь - тоже напишите с какой ide вы будете настраивать тесную работу.