Создаём статичные html блоки для разметки: важное замечание, ссылку на ютуб канал, сепаратор и т.д.
 На своём сайте я выделил несколько статичных html блоков, которые я использую для разметки (и вы их в статьях на этом сайте уже видели).
На своём сайте я выделил несколько статичных html блоков, которые я использую для разметки (и вы их в статьях на этом сайте уже видели).
Это:
- блок с ссылкой на мой ютуб канал.
- блок с разделителем (сепаратор) - чуток изменённый hr тег
Я использую также блоки: "Важное замечание" и "Лайфхак".
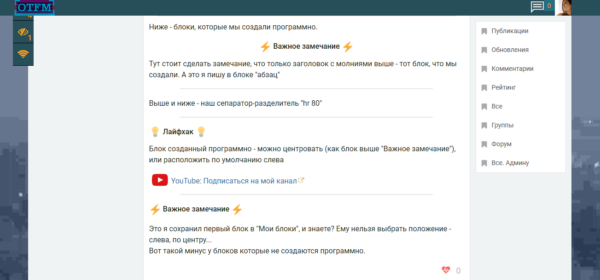
Рассмотрите скриншот выше - он демонстрирует их в едином контексте.
Всё это - просто html статика. В тех блоках нет никакой динамики - и я решил поделиться, как подобное сделать в виде блоков для блочного редактора WordPress 5.
Рекомендую ознакомиться с статьёй "Редактор блоков WordPress. 2 часть - создаём первый блок" (а лучше со всей серией записей), чтобы понимание терминологии и применённых функций для вас не было таинством.
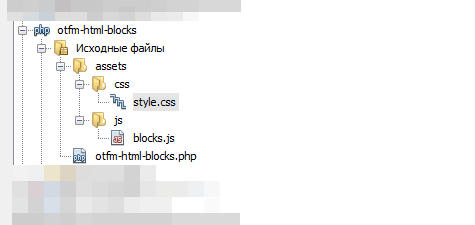
Структура нашего WordPress плагина будет такой:

Регистрация и подключение скриптов и стилей:
Это общий процесс для всех 4-х блоков написанных на js.
add_action( 'init', 'otfm_html_resource_load' );
function otfm_html_resource_load() {
// регистрируем стиль
wp_register_style(
'otfm_html_style', plugins_url( 'assets/css/style.css', __FILE__ )
);
// путь до js
$js_url = plugins_url( 'assets/js/blocks.js', __FILE__ );
// зависимости
$dependences = [ 'wp-blocks', 'wp-element' ];
// динамическая версия скрипта. Важно!
$vers = filemtime( plugin_dir_path( __FILE__ ) . 'assets/js/blocks.js' );
// регистрируем скрипт
wp_register_script( 'otfm_html_script', $js_url, $dependences, $vers );
// не WordPress 5.0
if ( ! function_exists( 'register_block_type' ) )
return;
// регистрируем блок
register_block_type( 'otfm-html/blocks', array(
'editor_script' => 'otfm_html_script', // подключаем скрипт в админке
'editor_style' => 'otfm_html_style', // подключаем стиль в админке
'style' => 'otfm_html_style' // подключаем стиль в фронтенде
) );
}- здесь объяснять нечего. Мы просто подключили css и js где нужно. Всё подробно рассказывал во 2-й части руководства. Ссылка выше.
Теперь стоит отметить, что мне лениво было использовать webpack и располагать каждый блок в отдельном js-файле, а потом его при сохранении вебпаком объединять и сжимать. Поэтому для простоты все примеры будут в одном js-файле blocks.js
Для простых блоков "и так сойдёт" ?
Скрипт:
Применим такую обёртку в blocks.js для блоков:
(function(wp) {
// тут наши блоки
}(
window.wp
));1-й блок: "Важное замечание"
На моём сайте он выглядит так:
⚡ Важное замечание ⚡
- т.е. это заголовок блока и под ним вы сможете расположить параграф и написать текст этого замечания.
Из чего он состоит?
- Это простейший по вёрстке блок - весь текст заключен в тег <strong> и справа слева эмодзи. Никаких стилей нам для него не нужно будет. Это самоё простейшее, но нужное для моего сайта.
В файле скриптов расположен следующий код:
(function(wp) {
const noteHtml = wp.element.RawHTML({
children: '<strong>⚡ Важное замечание ⚡</strong>'
});
wp.blocks.registerBlockType('otfm-html/block-note', {
title: 'Важное замечание',
description: 'Заголовок: Важное замечание',
icon: 'warning', // dashicons
category: 'layout', // category of the block
keywords: [ // search sinonime block
'Важное замечание',
'otfm'
],
supports: {
// выравивания
align: ['left', 'center']
},
edit: function() {
return noteHtml;
},
save: function() {
return noteHtml;
}
}); // END registerBlockType
// ниже будут расположены другие блоки
//
}(
window.wp
));- 1-я и 31-33 строки - обёртка блоков. Функция передает нам объект wp
На второй строке компонент RawHTML позволяет нам передать любой html. О нем я рассказывал в прошлой записи: "Редактор блоков WordPress. 4 часть - несколько способов добавить свою SVG иконку".
Я на 3-й строке и использовал эту возможность, передав свои теги и текст.
В итоге в переменной noteHtml я получу объект содержащий нужную мне вёрстку.
На 6-й строке мы регистрируем блок и там всё стандартно. Об использовании я писал тут: "Редактор блоков WordPress. 2 часть - создаём первый блок"
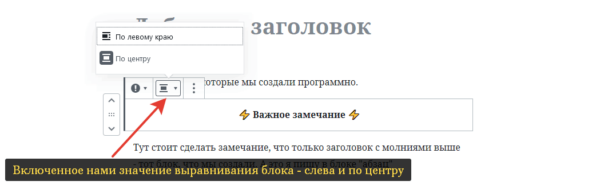
Обратите внимание на значение supports 15-17 строка. Я включил возможность выравнивания блока. Мне нужны лишь выравнивания слева и по центру - их я и указал в массиве.
В блоке мы получим эту возможность:

Все возможности supports доступны в документации WordPress редактора блоков.
edit: и save: функции возвращают нам переменную содержащую наш html объект.
На этом всё. Блок готов!
Это очень просто и легко получить нужный блок из статичного html. В примере 2-части я показывал более сложный пример с созданием элемента через wp.element.createElement. Получается, у вас ещё один способ для использования.
После 28-й строки мы будем располагать свои следующие блоки.
Создадим второй блок.
2-й блок: "Важное замечание"
// 2
const lifeHtml = wp.element.RawHTML({
children: '<strong>💡 Лайфхак 💡</strong>'
});
wp.blocks.registerBlockType('otfm-html/block-life', {
title: 'Лайфхак',
description: 'Заголовок: Лайфхак',
icon: 'lightbulb',
category: 'layout',
keywords: [
'Лайфхак',
'otfm'
],
supports: {
align: ['left', 'center']
},
edit: function() {
return lifeHtml;
},
save: function() {
return lifeHtml;
}
});- ничего нового. Всё что знакомо по примеру выше. Важно, что при регистрации блока у нас должно быть уникальное имя. Не забывайте это.
3-й блок: "Разделитель на 80%"
// 3
const hrHtml = wp.element.RawHTML({
children: '<hr class="w_80">'
});
const iconLine = wp.element.createElement('svg', {
width: 24,
height: 24
},
wp.element.createElement('path', {
fill: "none",
d: "M0 0h24v24H0V0z"
}),
wp.element.createElement('path', {
d: "M19 13H5v-2h14v2z"
})
);
wp.blocks.registerBlockType('otfm-html/block-hr', {
title: 'hr 80',
description: 'Разделитель на 80%',
icon: iconLine, // svg
category: 'layout',
keywords: [
'hr 80',
'separator',
'разделитель',
'otfm'
],
edit: function() {
return hrHtml;
},
save: function() {
return hrHtml;
}
});- на 6-й строке мы создаем svg иконку. Пример создания её я описывал в статье: Редактор блоков WordPress. 4 часть - несколько способов добавить свою SVG иконку.
На 22-й строке её передаём в функцию.
Остальное мы уже проходили ))
4-й блок: "Ссылка на мой YouTube-канал"
Ну и последний блок ( не устали копипастить? ? ) ссылка на мой ютуб канал.
Что там новенького для примера?
"Да ничего" 🙂
Хотя в RawHTML я передаю svg помимо вёрстки - но нас уже ничем не удивишь.
// 4
const tubeHtml = wp.element.RawHTML({
children: '<a class="otfm-tube" href="https://www.youtube.com/c/OtshelnikFm" rel="noopener noreferrer noindex nofollow" target="_blank"><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 25 25"><path d="M19.615 3.184c-3.604-.246-11.631-.245-15.23 0-3.897.266-4.356 2.62-4.385 8.816.029 6.185.484 8.549 4.385 8.816 3.6.245 11.626.246 15.23 0 3.897-.266 4.356-2.62 4.385-8.816-.029-6.185-.484-8.549-4.385-8.816zm-10.615 12.816v-8l8 3.993-8 4.007z"/></svg><span>YouTube: Подписаться на мой канал</span></a>'
});
wp.blocks.registerBlockType('otfm-html/block-tube', {
title: 'Мой YouTube Канал',
description: 'Блок с ссылкой на мой ютуб канал',
icon: 'video-alt3',
category: 'layout',
keywords: [
'youtube ютуб',
'otfm'
],
edit: function() {
return tubeHtml;
},
save: function() {
return tubeHtml;
}
});- всё так же просто.
Содержимое CSS-файла
div[class^="wp-block-otfm-html-block"] {
margin: 0 auto 12px;
padding: 0 6px;
}
hr.w_80 {
border: 1px solid #e5e5e5;
width: 80%;
}
.otfm-tube {
align-items: center;
display: flex;
}
.otfm-tube svg {
fill: #da1616;
height: 36px;
margin: -3px 6px 0;
width: 36px;
}- стили мы в php ранее зарегистрировали и для фронтенда и для бекенда. Значит у нас будет одинаковое представление везде.
Можно проверять работу - готово.
Мы сделали программно 4 нужных и полезных блоков. Эти блоки я использую на своём сайте. И в качестве тренировки советую и вам повторить урок.
Но на этом не всё...
Вишенка на торте: ?
Можно сделать подобные блоки без кода!
Программно решить вопрос - это отлично. Но всё что я описал выше - всё это можно сделать прямо в блочном редакторе.
Сейчас расскажу как...
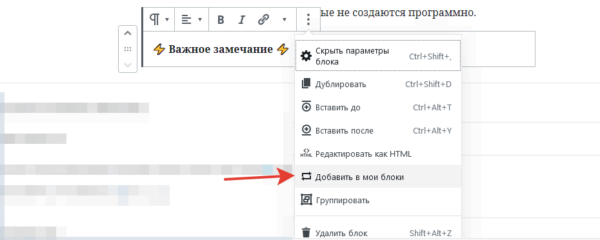
В редакторе выбираете блок "Абзац". Вставляете туда:
<strong>⚡ Важное замечание ⚡</strong>Получаем содержимое. Его переводим в "Мой блок":

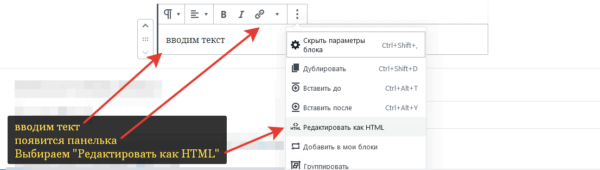
Если у вас вёрстка сложней. Например, как у нас в примере с ютуб блоком - то лучше добавить через HTML
Ниже показано как:

- вставляете html и потом сохраняете в "Мои блоки".
Так а что ты тут нам портянку такую расписал?
Сразу бы сказал что есть простой способ ?
🙂 потому что тренировка для новичка! И не только...
На самом деле есть причина. Её я указал на первой картинке к этой записи.
"Мои блоки" нельзя центровать, влево-вправо назначать. Т.е. они как были в том состоянии - так и будут. А блоки созданные программно - можно расширять возможностями.
Как минимум, тут в примере, менять положение: слева, по центру.
"Моим блокам" нельзя задать иконку, нельзя задать синонимы для быстрого поиска и вставки. Нельзя определить к группе блоков по логическому назначению.
Тренируйтесь создавать блоки для WordPress. Учите js, react, jsx и инструменты для компиляции в браузерный js.
Исходник плагина на GitHub - Войдите - чтобы увидеть ссылку