Редактор блоков WordPress. 1 часть - анатомия блоков

Плагин Gutenberg (гутенберг) развивался пару лет, и вот в WordPress 5.0 он был внесен в ядро движка. Сейчас отдельно плагин продолжает развиваться: будет работа над 2-й и 3-й фазой редактора - за пределами контента записи и миграция виджетов, кастомайзера, меню - под единый механизм.
В этой серии уроков я расскажу как создавать блоки к гутенберг редактору. Или к редактору блоков вордпресс. Но пока грань еще не стёрта, будем использовать кодовое имя "Гутенберг"
В этой вводной части я хотел бы показать наглядно терминологию, что принес нам редактор блоков. Т.к. разрабатывая свои блоки - мы столкнёмся с необходимостью знать её.
Содержание:
- Вводная в JS, или - почему примеры из интернета не работают
- Полезные ссылки на документацию и обучающие ресурсы
- Анатомия блоков
- Что дальше
Вводная в JS, или - почему примеры из интернета не работают
Найдя пример в интернете, некоторые разработчики могут столкнуться с проблемой и непониманием - "копирую всё куда надо, а не работает".
Потому что вы скорей всего столкнулись с ESNext и JSX (JavaScript XML) внутри этого скрипта. А автор мануала не стал акцентировать на этом внимание и опустил "мелочи".
Наверно вы не умеете привыкли писать на js или jquery и не понимаете современный мир фронтенда. И вас не особо касался мир старых версий js, новых редакций, полифилов и прочих полезных вещей, снимающих ограничения и упрощающих жизнь фронтенд разработчика. А js-мир далеко уже ушел вперед, под библиотеку создана своя библиотека, под разработку созданы/настроены свои инструменты сборки. И кто кем в этом запутанном клубке погоняет - сходу не разобраться.
На хабре много замечательных статей: как не свихнуться от современного фронтенда. Но он и ВП разрабов теперь касается. Потому что React уже в движке. И он будет захватывать ВП сильней и внедряться повсеместно.
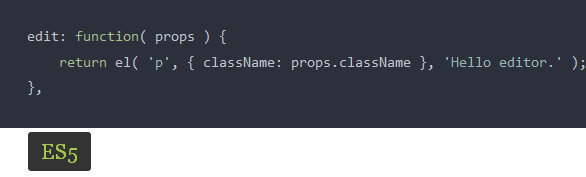
Итак: вы писали на ES5 (Он же ECMAScript 5 - стандарт пришедший к нам в 2009-м году) - устоявшийся js. А примеры в интернете по гутенбергу в большинстве на ESNext и JSX
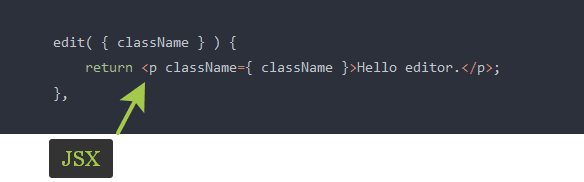
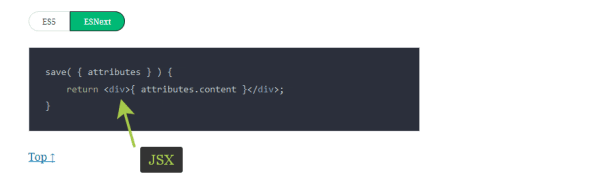
- в первом примере прям как html вёрстка (и даже class добавлен - почти похож) - это и есть JSX
ESNext требует у вас настроенного окружения (терминал, nodeJS, npm, webpack/babel и т.д.) - т.к. код надо транспилировать (преобразовать) в понятный большинству браузеров, а во вторых, скорей всего, там примеры с использованием JSX - языка разметки, удобночитаемого для человека и привычного, скажем так, фронтенд-разработчику.
Например: найденный вами на просторах интернета js-код работать не будет в браузере - если вы его сразу подключите и отдадите в вордпресс:

- вот он: нюанс, с которым сталкивается ВП разработчик и есть для многих камень преткновения. Но настроив своё окружение - вы забудете о том, что раньше вас так отпугивало. Просто "нужно учить js" - как и советовал ранее Мэтт Мулленвег.
Или учись, или нет движения вперёд.
Многие сайты с уроками и примерами создания блоков сейчас идут нога в ногу со временем и стараются в своих туториалах не опускаться до уровня ES5. Многие и не заикаются что этот js не стоит подключать напрямую в браузер. Новички пробуют - а примеры у них ясное дело не работают. Внимательней с этим.
ES5 входит в список поддерживаемых браузеров вордпресс - а значит что он полностью подходит для разработки. Но для ускорения разработки лучше писать используя JSX - нет этой лапши и череды скобок. Глазу вложенные конструкции на ES5 видеть непривычно и дико. Разобраться в этом фарше или возвращаться к его доработке желания хватит не у всех.
Полезные ссылки на документацию и обучающие ресурсы
1. Gutenberg Handbook - официальная документация по гутенберг. Там собраны примеры по началу работы. Описана общая концепция. Найдете описание пакетов и компонентов. В общем номер 1 для разработчика.
Примеры в документации представлены в 2-х вариантах ES5 и ESNext. В некоторых местах правда не всё очевидно - но зная синтаксис JS - легко понять кто где.
2. gutenberg-examples от WordPress - отличная подборка уроков от самой команды вордпресс. Примеры создания блоков даны в 2-х вариантах без "компиляции" и с использованием консольных инструментов разработчика.
3. Уроки от Zac Gordon - зайдите в папку blocks. Примеры даны на ESNext
4. Агрегатор новостей по гутенберг. Подписывайтесь обязательно - полезные дайджест рассылки.
5. Create Guten Block Toolkit - руководство для тех, кто не хочет настраивать окружение под себя. Здесь собраны инструменты включающие в себя много полезного для разработки под гутенберг. Только одна зависимость. И пишите ESNext - на выходе браузер вас поймёт.
Анатомия блоков
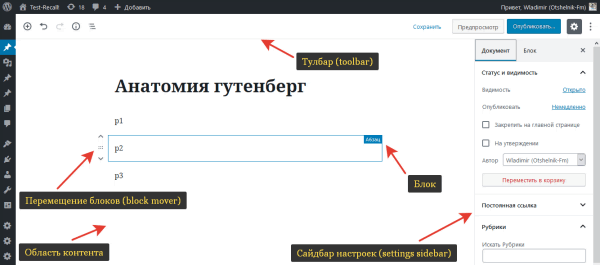
1. Общий макет

Вверху мы видим тулбар с инструментами управления страницей. Справа сайдбар с параметрами страницы и расширенными настройками блока. Ну и по центру контентная часть, где располагается содержимое записи (сами блоки). Слева от блока есть кнопки "Block Mover" - для перемещения блока или изменения его позиции: вверх/вниз.
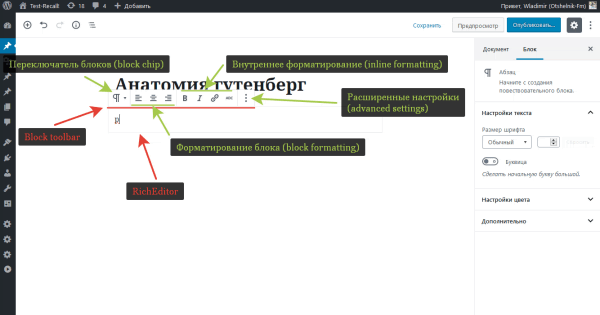
2. Область блока
В качестве примера блока возьмем блок параграфа:

Стоит сказать что блок параграфа - это packages RichText. Именно packages выставляются как основные зависимости скрипта при его регистрации.
RichText - простой текстовый редактор. Позволяет выделять жирным, наклонный текст, вставлять ссылки или зачеркивать текст.
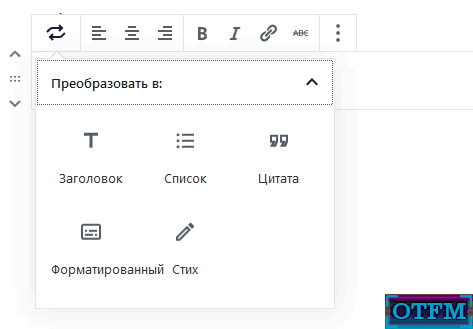
Сверху блока панель: панель компонента тулбара - block toolbar. Этот тулбар содержит в себе "переключатель блоков" (ориг. block chip ("фишка" блока?)), который может трансформировать один блок в другой - Transforms, если сам блок поддерживает эти трансформации:

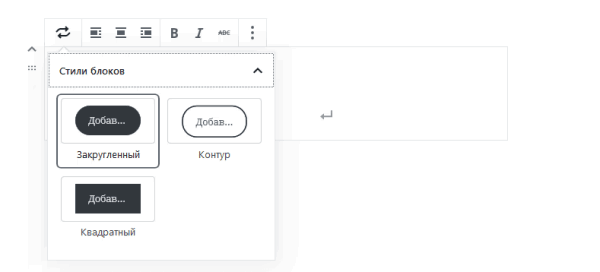
В нём также могут содержаться заданные стили для блока - так называемые BSV - Block Style Variations. Например в блоке кнопки - там содержится переключатель дизайна блока кнопки:

Далее в block toolbar содержатся кнопки форматирования блока - block formatting. Простое выравнивание: слева, справа, по центру.
Внутреннее форматирование - inline formatting применяется к тексту внутри блока. Это работа RichText editor.
Ну и справа тулбара есть расширенное меню - advanced actions. Там вы обязательно найдете кнопку удаления блока и другие действия с блоком.
3. Область сайдбара
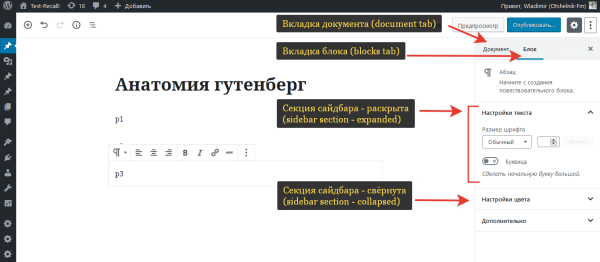
Рассмотрим что у нас в области сайдбара:

Вверху сайдбара - табы: вкладка настроек документа и вкладка настроек блока. Сторонние плагины, например Yoast добавляют свои вкладки.
Настройки блока, появляющиеся в сайдбаре, объединены общим термином - Inspector (InspectorControls)
Внутри этого инспектора все реализовано на секциях (Sidebar Sections). Эти секции могут сворачиваться и раскрываться по типу спойлера. Начальное состояние задается в настройках скрипта секции.
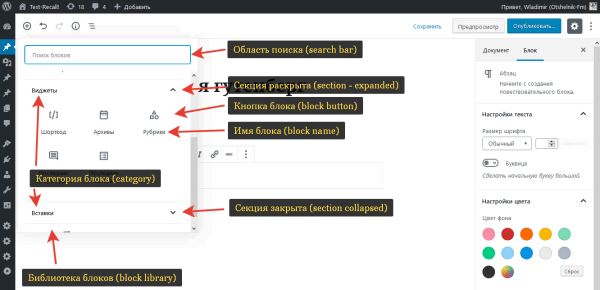
4. Библиотека блоков
Библиотека блоков (Block Library) содержит в себе все доступные блоки. Блоки, зарегистрированные каждый в своей категории (category), помещены в секции:

- блоки, это кнопки с иконкой и названием блока, которое задается в js файле при регистрации блока.
Поиск блока осуществляется по ключевым словам (keywords) которые заданы при регистрации блока в его js-файле.
Что дальше
В общих чертах познакомились с макетом. Рассмотрели некоторые термины. Полный список глоссария вы можете увидеть по ссылке - но и там он не полный и требует дополнения.
В следующей части мы рассмотрим создание простого статического блока. Подключение скриптов и зависимости скрипта. Постепенно мы будем усложнять наши примеры разбирая всё новые возможности.
#WordPress #BlockEditor #Gutenberg